WordPressのサイトアドレスを変更する方法
こんにちは、トシキです。
今回はWordPressのサイトアドレスを変更する方法を紹介します。
「末尾の余計な文字列を消したいけどいじり方がわからない」
このような悩みにお答えします。
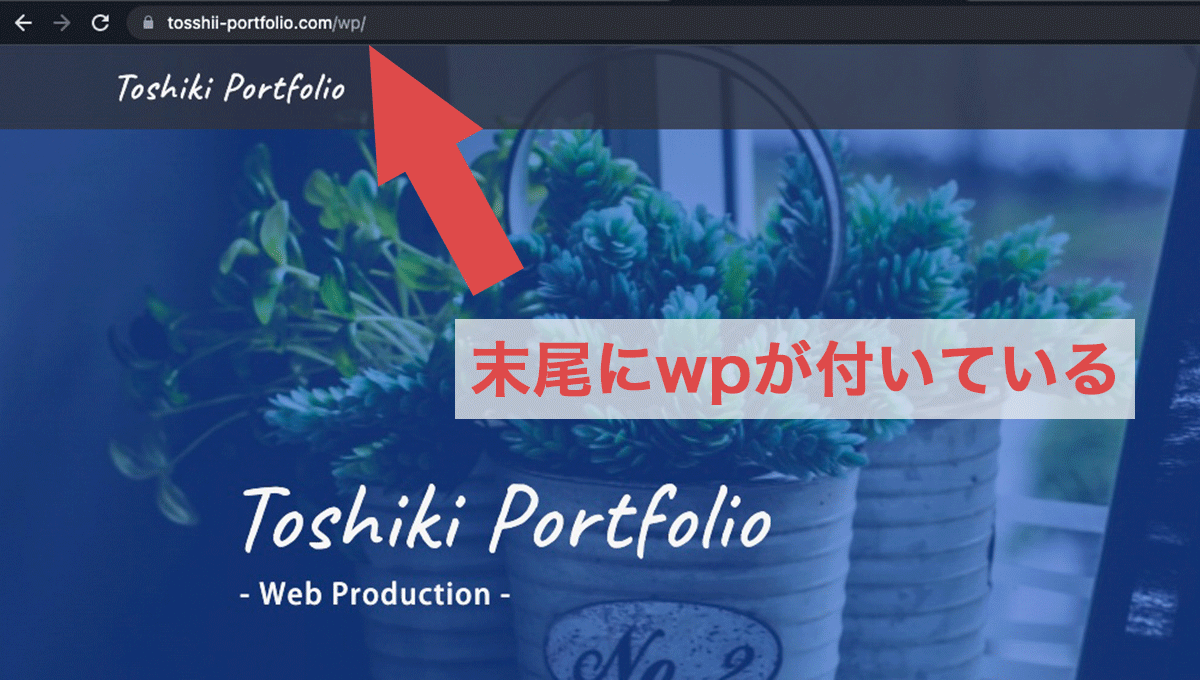
サイトアドレスの末尾が「/wp」だったり「/wordpress」のようになっていると見栄えが悪いですし、WordPressを使っているのが丸わかりになります。
変更はそこまで難しくはないのでパパッと設定してしまいましょう。
本記事の内容
スポンサードサーチ
【1】WordPressのサイトアドレスを変更する方法

先にWordPressで設定を行い、その後FTPクライアントとテキストエディタを使って作業していきます。
現在のトップページは以下のようになっています。

1-1. WordPressの管理画面でサイトアドレスを変更
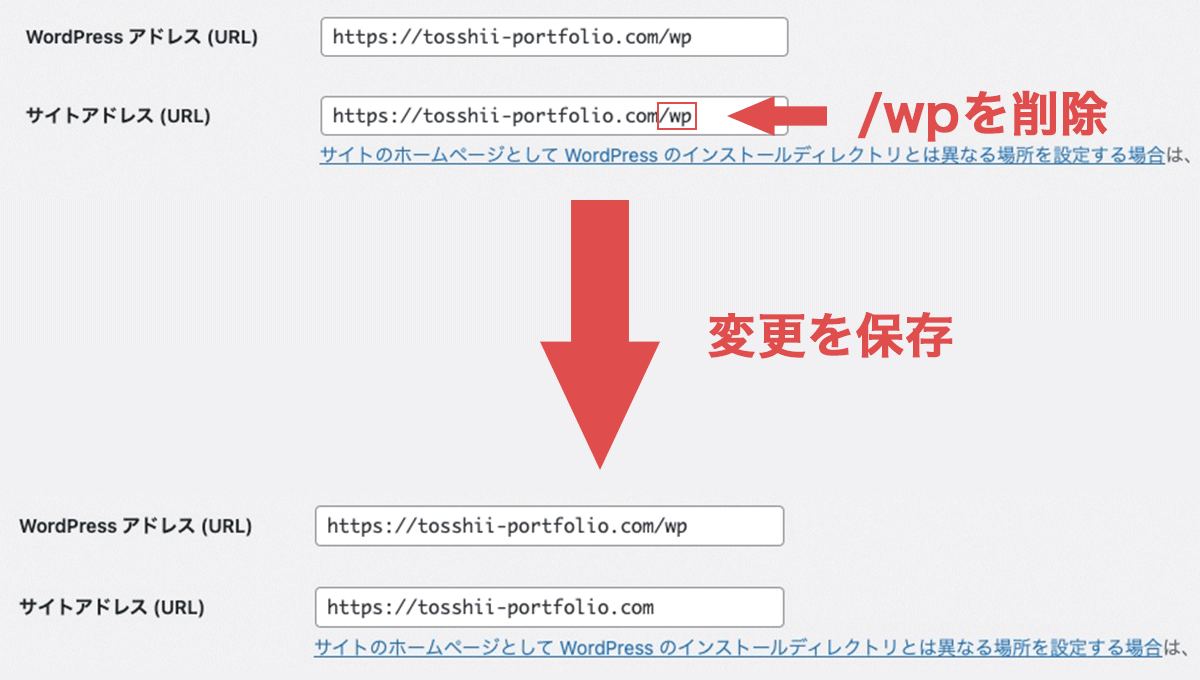
WordPressにログインして一般設定を開きます。
サイトアドレス(URL)のURLから「/wp」を削除して変更を保存しましょう。
※WordPress アドレス(URL)の方はいじらないようにしてください!
もし変更してしまうと管理画面にログインできなくなりますので注意です。

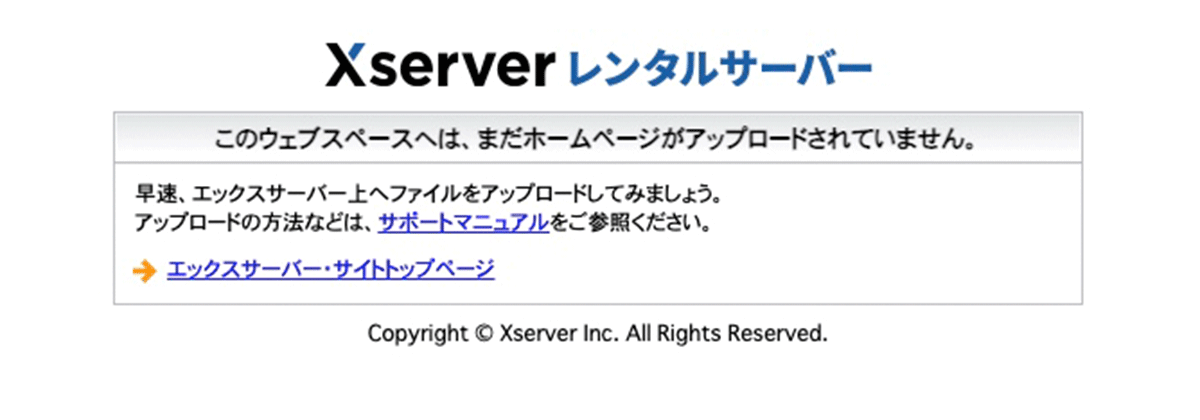
変更を保存後、サイトアドレスにアクセスするとサイトは表示されていない状態になっています↓

次はサーバーに接続してindex.phpを編集していきます。
1-2. FTPサーバーにアクセスしてindex.phpをダウンロード
FTPサーバーにアクセスしましょう。
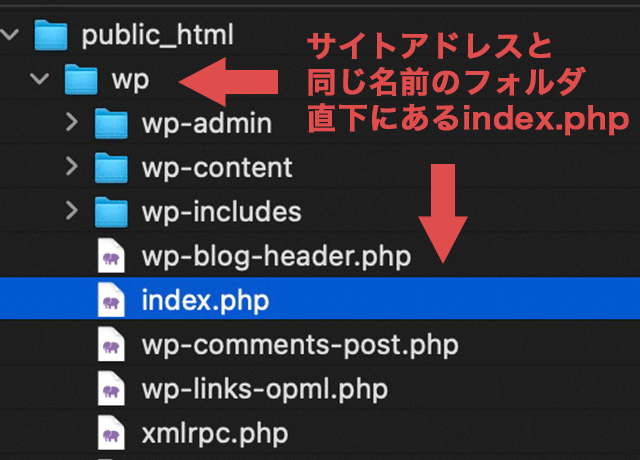
public_htmlを開くと、変更前のサイトアドレスと同じ名前のWordPressが格納されているフォルダがあります。(今回の場合は「wp」)
そのwpフォルダを開いたら、index.phpを見つけてダウンロードします。

1-3. ダウンロードしたindex.phpをアップロード&編集
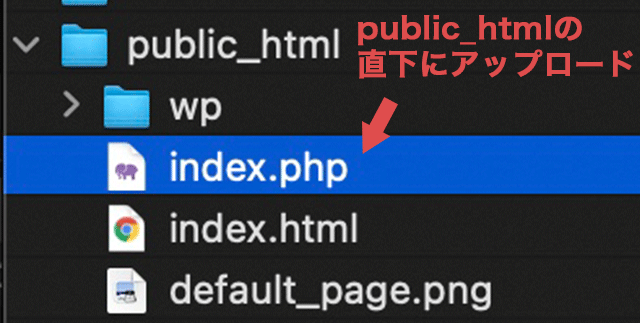
ダウンロードしたindex.phpをpublic_htmlの直下にアップロードします。

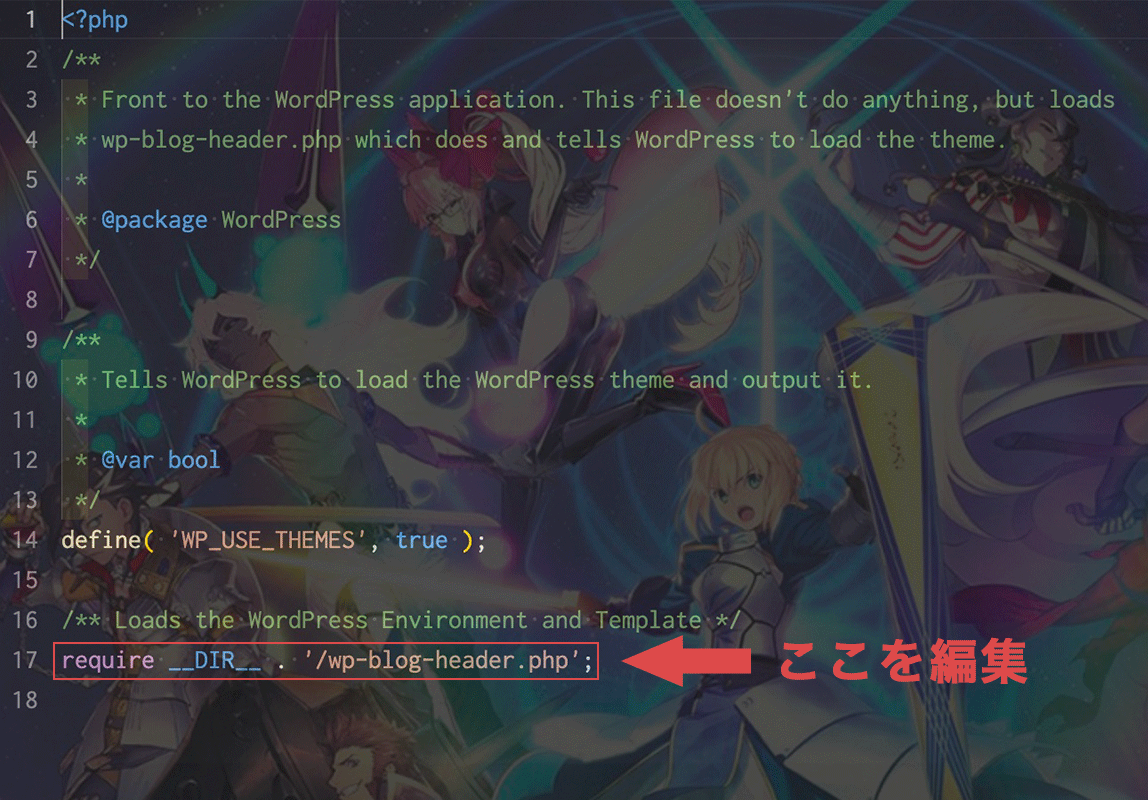
そうしたら、アップロードしたindex.phpをテキストエディタで開きましょう。

変更前
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
変更後
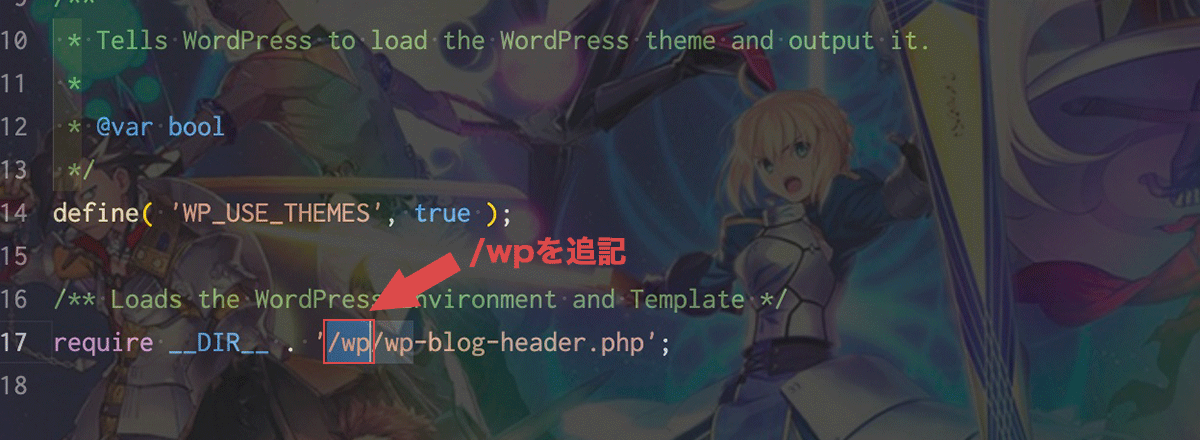
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp/wp-blog-header.php';

/wp-blog-header.phpの前に「/wp」を追記しました。
この部分には、WordPressが格納されているフォルダ名が入ります。
編集したら保存してください。
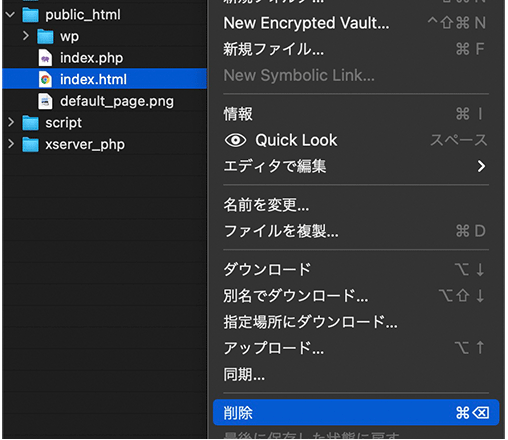
1-4. index.htmlを削除
同階層にindex.htmlが存在している場合は削除してください。
※index.phpよりindex.htmlの方が読み込む優先順位が高いので、削除しないとサイトが表示されません。

1-5. アクセスして変更されているか確認

サイトアドレスにアクセスして表示されていれば成功です。
もし表示されない時は、アップロード場所や記述に間違いがないか確認してみてください。
【2】終わりに

これまでの流れをまとめると、
- WordPressの一般設定からサイトアドレスを変更
- FTPサーバーからindex.phpをダウンロードしてpublic_htmlの直下にアップロード
- アップロードしたindex.phpを編集
- index.htmlは削除
の手順で設定できます。
設定の際には、
「サイトアドレスをWordPressアドレスと間違えないようにする」
「index.htmlを削除する」
の2点に気をつければ大丈夫かなと思います。
以上です。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法

