自動返信メールにファイルダウンロードリンクを設定する(ファイルのアップロードも解説)
こんにちは、トシキです。
今回は自動返信メールにダウンロードリンクを貼り付けて、ファイルをダウンロードする方法を紹介します。
それとフォームの設定について、静的サイトとWordPressサイトの2パターンで解説していきます。
本記事の内容
スポンサードサーチ
静的サイトでの設定方法

まずはダウンロードしてもらうファイルをサーバー上にアップロードします。
そのままアップロードしても、任意のディレクトリを作成してその中へ置いても構いません。
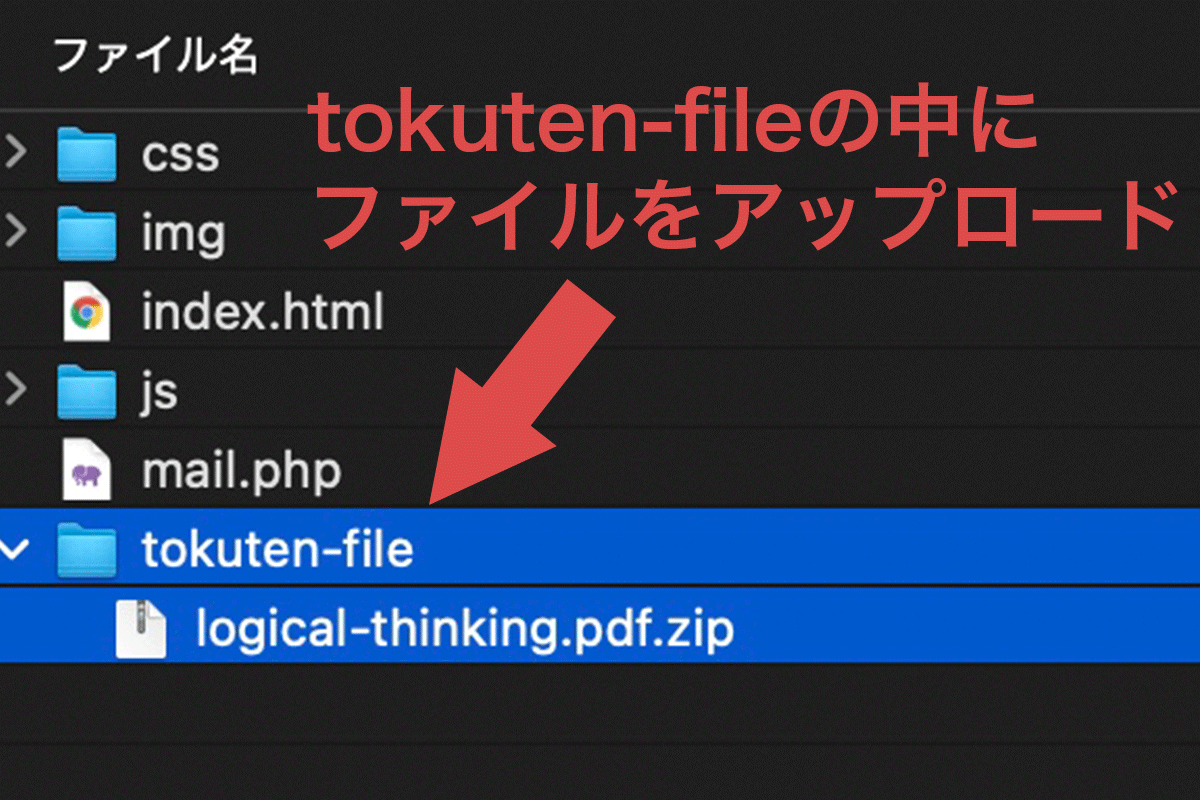
今回はZIPに圧縮したPDFファイルを「tokuten-file」のディレクトリの中にアップロードしました。
アップロードしたらそのディレクトリまでのパスをメモっておきましょう。
※自動返信メールにファイルのURLを記載する際に必要になります。

次は自動返信の記述にファイルのURLを貼り付けます。
フォームはPHP工房のMailForm01を使用した例で進めていきます。
formrun(有料プラン以上)やGoogleフォームなど、他のメールフォームを使っている場合も自動返信に追記してください。
無料のフォーム作成ツールformrun(フォームラン)を解説!問い合わせフォームの枠にとどまらない本当の魅力とは?
無料の問い合わせフォームツールformrun(フォームラン)についてその本当の魅力を解説します。ワードプレスサイトに導入できる無料問い合わせフォームというだけでも使いやすいサービスですが、触ってみると本当はもっと奥深いサービスでした。本記事でその理由を紹介します。
【画像あり】Googleフォームで自動返信メールを設定する2つの方法
Googleフォームに自動返信メールを設定する方法について解説します。編集画面で行う方法とアドオンを追加する方法、それぞれを画像付きで説明するとともに、自動返信メールが届かない時の原因や自動返信メールの例文も紹介します。
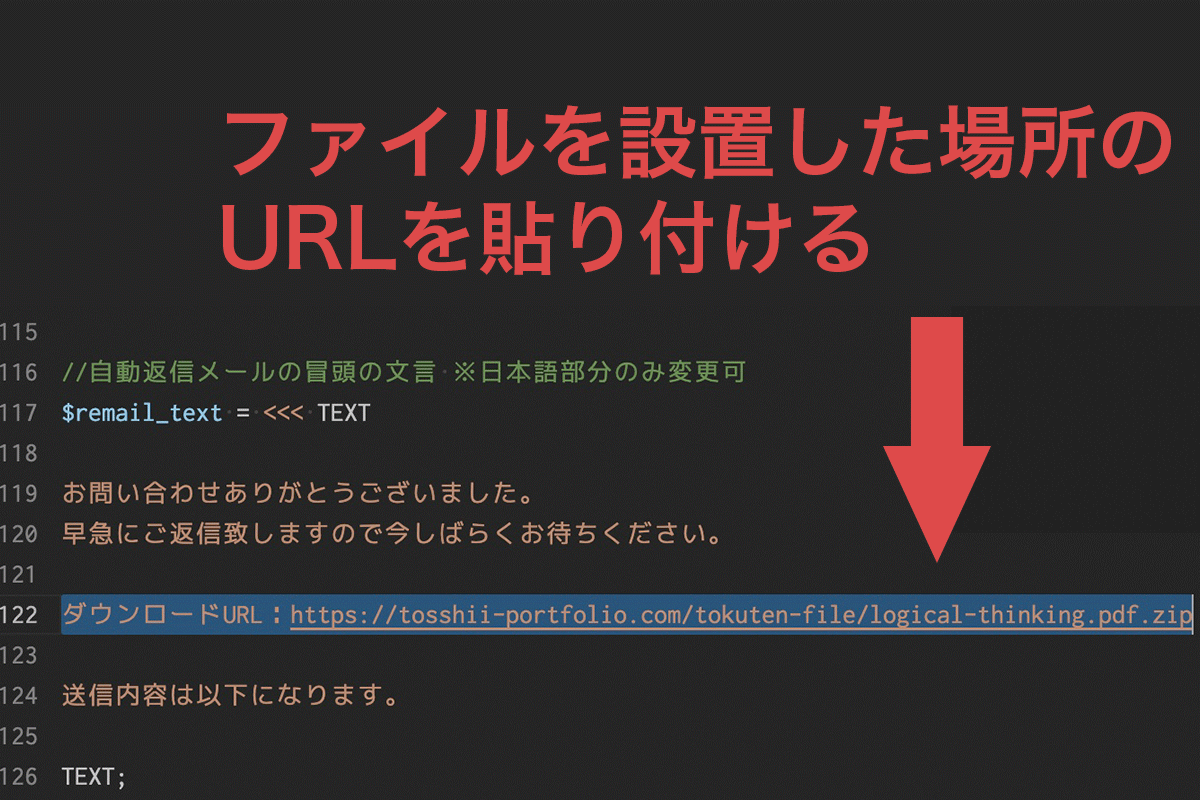
mail.phpをテキストエディタで開き、自動返信メールの文言にメモしたURLを貼り付けて保存しましょう。
「$remail_text = <<< TEXT」〜「TEXT;」の間ならどこでもOK。

これでURLの追記は完了です。
なお、MailForm01の導入・設定については以下の記事が参考になります↓
【PHP工房】テンプレートを使用してお問合わせフォームを作る方法
HikoPro こんにちは!大学生クリエイターでWebライター|エンジニア|YouTuberとして活動していま…
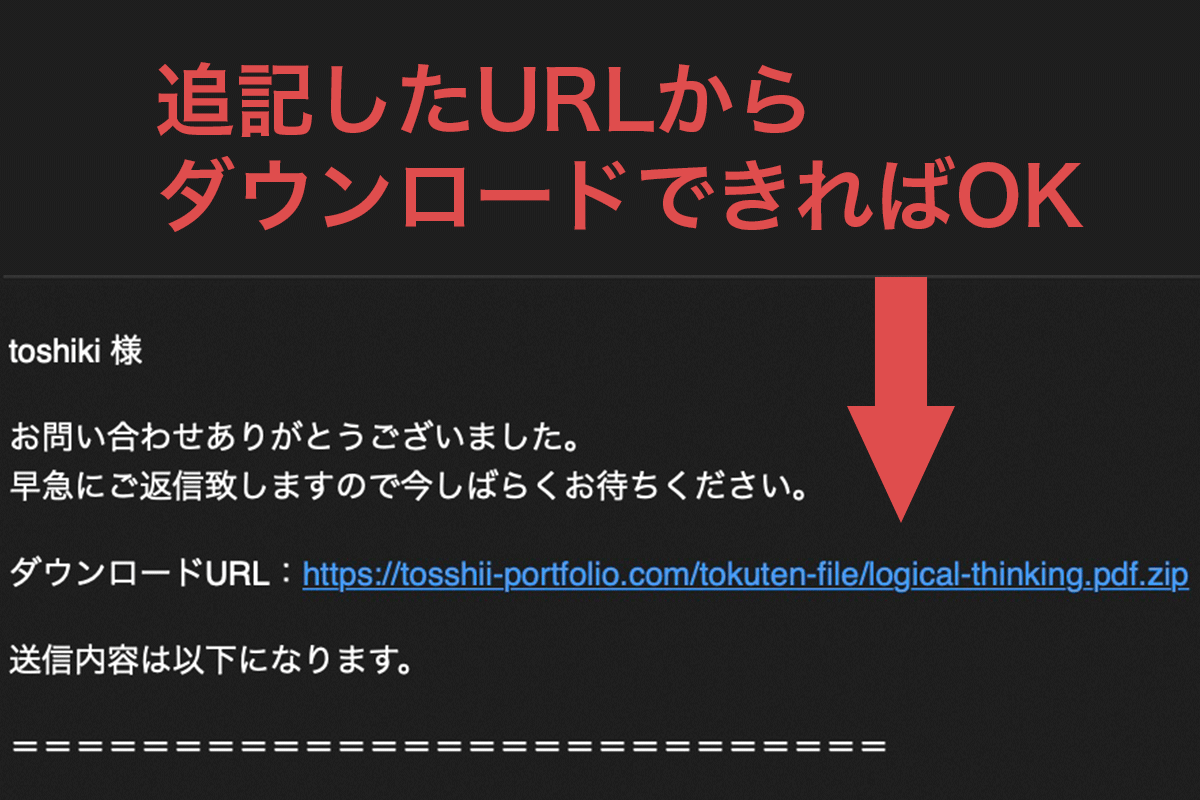
テスト送信して、自動返信メールにURLが追加されているか確認しましょう↓

ファイルへのアクセスを制限したい時
フォームを使った人以外、ファイルにアクセスできないようにしたい場合は、そのディレクトリ(今回は「tokuten-file」)にBasic認証をかけると安心です。
Basic認証については以下の記事で解説しています。ただ、1から設定するのは手間がかかるので、レンタルサーバーの管理画面から設定する方が簡単です。
Basic認証のかけ方:「.htaccess」と「.htpasswd」でサイトへのアクセスを制限する | ToshikiLog
こんにちは、トシキです。今回はBasic認証をかける方法について解説します。「サーバー上にファイルをアップロードしたけど、公開予定日まではサイトを非公開にしておきたい」「案件でサーバー上にテストアップしたサイトを、クライアントのみが閲覧できるようにするにはどうすればいい?」このような質問に答えます。公開前のサイトには関係者以外からのアクセスを制限する必要がありますので仕組みを理解しておきましょう。
もしファイルのディレクトリにBasic認証をかける際は、自動返信メールにIDとパスワードの記載を忘れないようにしましょう。
WordPressサイトでの設定方法

WordPressの場合はフォームにはプラグインを使い、ファイルはメディアライブラリにアップロードする方法で行います。
先ほどの静的サイトと同様、サーバーにアップロードする方法でも可能ですが、WordPressならば管理画面内で完結できるので、クライアント自身でファイルを変更したりなどの設定するハードルが低くなるのでオススメです。
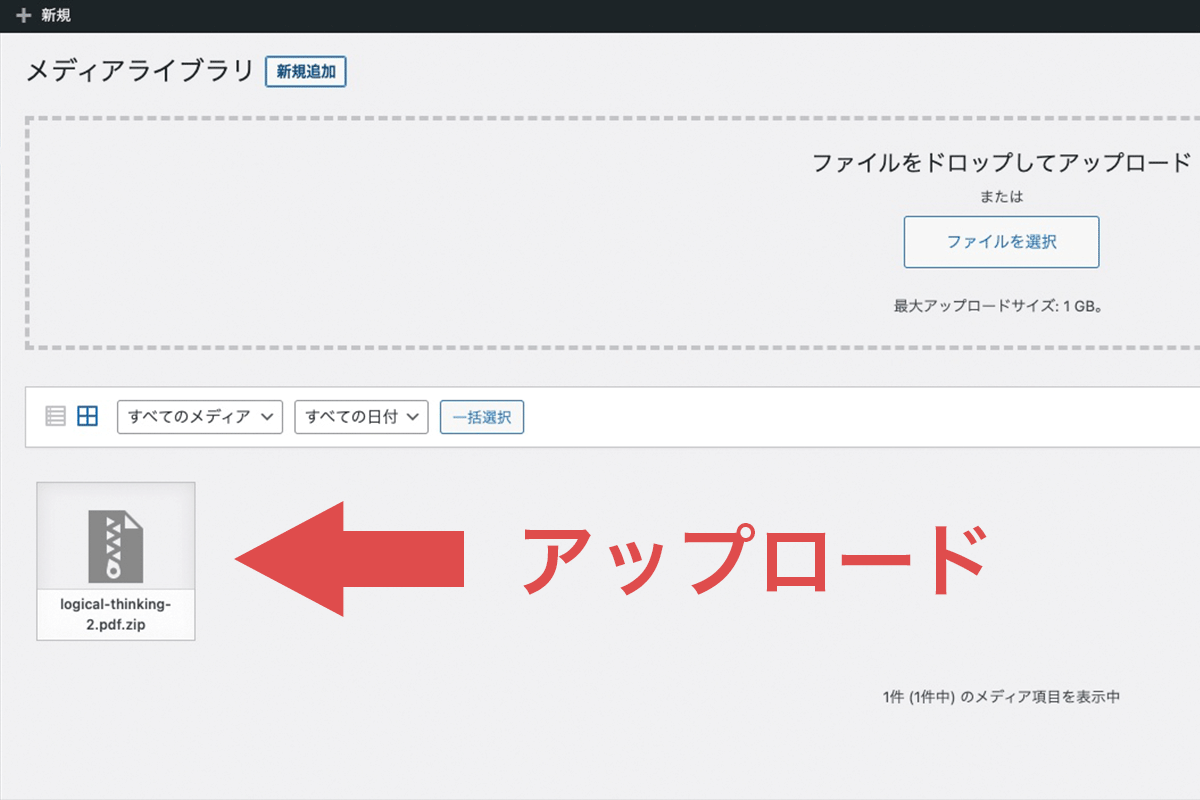
まずはメディアライブラリにファイルをアップロードしましょう。

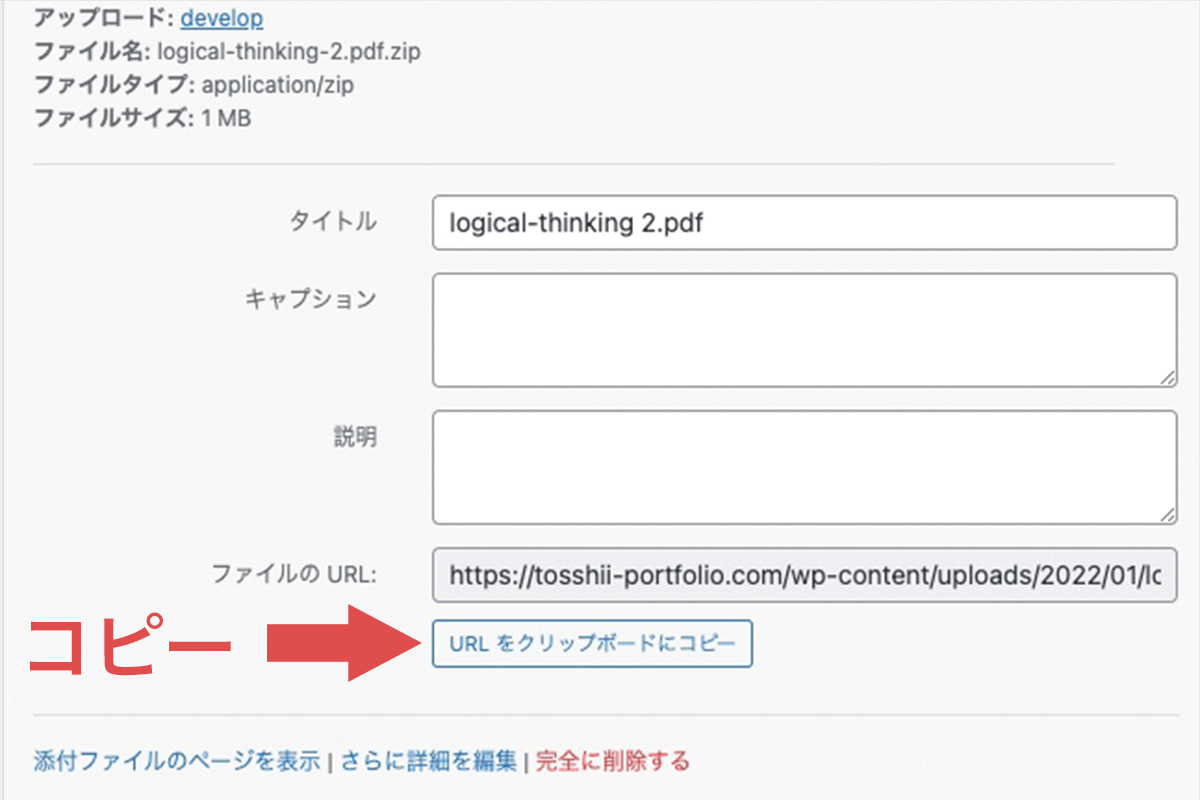
次にアップロードしたファイルのURLをコピーします↓

あとは使っているフォームプラグインの自動返信設定に、コピーしたURLを貼り付けたら完了です。
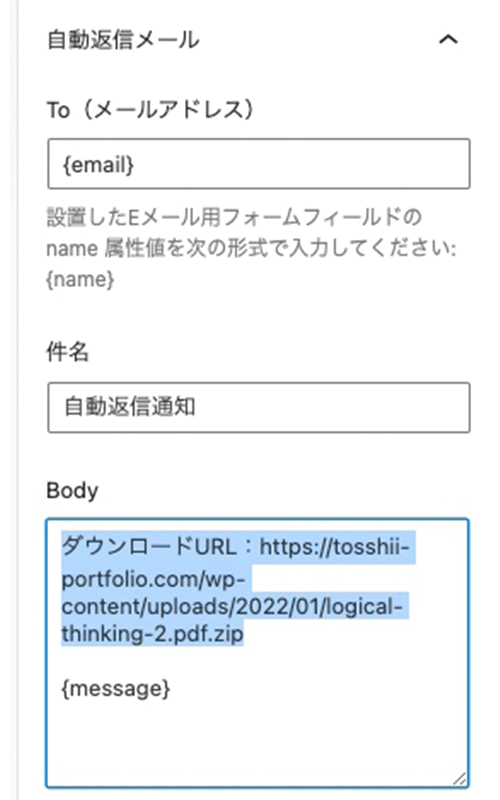
以下の画像はSnow Monkey Formsで設定しました↓

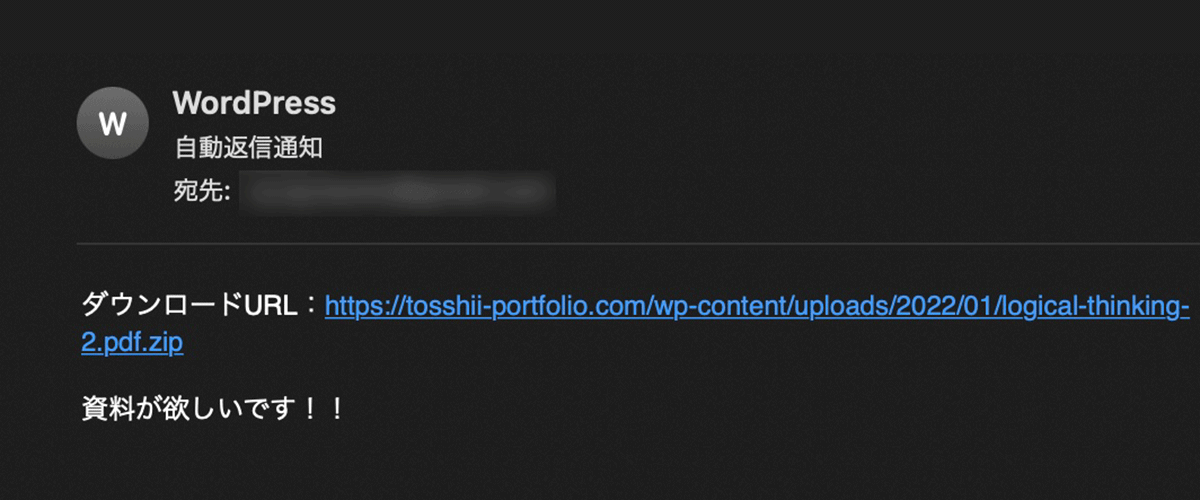
最後にテスト送信して自動返信メールを確認しましょう↓

スポンサードサーチ
終わりに

自動返信メールにダウンロードリンクを貼り付けて、ファイルをダウンロードする方法を解説しました。
それぞれの違いを見比べると以下のようになります↓
- 静的サイトで実装する場合
→サーバーへのアクセスを必要とする分、クライアント自身で設定するハードルが高い。 - WordPressサイトの場合
→管理画面のみで全ての設定が行えるため、クライアント自身で設定するハードルが低い。
資料ダウンロードフォームを設置したい時は、今回のように自動返信メールでURLを共有したり、または送信完了ページにダウンロードURLを記載する方法でもいいと思います。
どちらで実装するかは仕様によりますので、クライアントと相談しましょう。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法