【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法
こんにちは、トシキです。
今回は以前に投稿した、「スクロールしたら画面上部に追従ヘッダーを表示する方法(jQuery使用)」のJavaScriptバージョンを解説していきます。
本記事の内容
スポンサードサーチ
①【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法

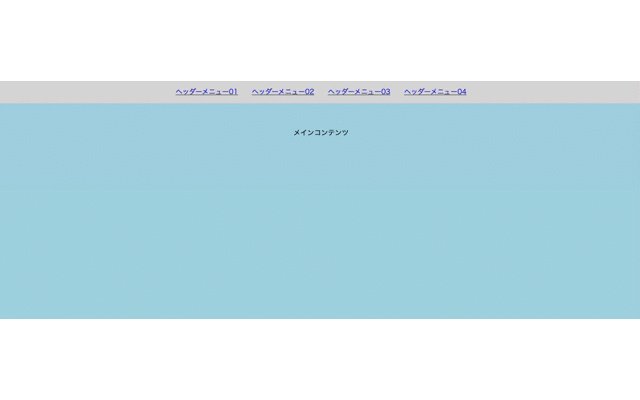
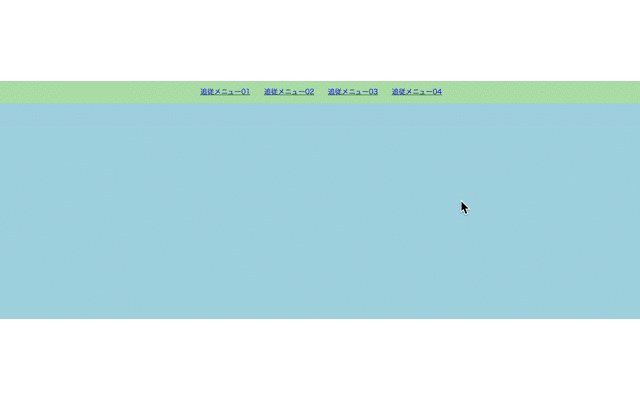
挙動はjQueryバージョンと変わりません。
また、HTML/CSSはそのままです。
See the Pen 【脱jQuery】スクロールしたら画面上部にスライド表示されるメニュー by tosshii (@totototosshii) on CodePen.
1-01. HTML
<header class="ly_header">
<div class="ly_header_inner">
<nav class="bl_headerNav">
<ul class="bl_headerNav_list">
<li><a href="#1">ヘッダーメニュー01</a></li>
<li><a href="#2">ヘッダーメニュー02</a></li>
<li><a href="#3">ヘッダーメニュー03</a></li>
<li><a href="#4">ヘッダーメニュー04</a></li>
</ul>
</nav>
</div>
<div class="ly_fixedNav" aria-hidden="true" aria-label="追従ヘッダー">
<nav class="bl_fixedNav">
<ul class="bl_fixedNav_list">
<li><a href="#1">追従メニュー01</a></li>
<li><a href="#2">追従メニュー02</a></li>
<li><a href="#3">追従メニュー03</a></li>
<li><a href="#4">追従メニュー04</a></li>
</ul>
</nav>
</div>
</header>
<section class="ly_cont">
<h2>メインコンテンツ</h2>
</section>変更なしです。
1-02. CSS
/* ヘッダー */
.ly_header,
.ly_fixedNav {
padding-block: 1rem;
}
.ly_header {
background-color: #DDD;
}
.ly_header_inner,
.bl_fixedNav {
padding-inline: 1rem;
}
.ly_fixedNav {
background-color: #B6E1B5;
position: fixed;
inset-block-start: -100%;
inset-inline-start: 0;
z-index: 30;
inline-size: 100%;
transition: inset-block-start .4s, visibility .4s;
visibility: hidden;
}
.ly_fixedNav.is_active {
inset-block-start: 0;
visibility: visible;
}
.bl_headerNav_list,
.bl_fixedNav_list {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
a {
display: inline-block;
line-height: 1.5;
padding-inline: 1em;
}
}
/* ヘッダーここまで */
/* メインコンテンツ */
.ly_cont {
background-color: lightblue;
text-align: center;
block-size: 1000px;
padding-block-start: 60px;
}こちらも変更なしです。
1-03. JavaScript
// 追従ヘッダーの関数
const showFixedHeader = () => {
const scrollTop = window.scrollY;
const headerHeight = document.querySelector('.ly_header').offsetHeight;
const fixedNav = document.querySelector('.ly_fixedNav');
const isHeaderVisible = scrollTop < headerHeight;
if (isHeaderVisible) {
fixedNav.classList.remove('is_active');
fixedNav.setAttribute('aria-hidden', 'true');
} else {
fixedNav.classList.add('is_active');
fixedNav.setAttribute('aria-hidden', 'false');
}
}
// 画面をスクロールをしたら発火
window.addEventListener('scroll', () => {
showFixedHeader();
})
const scrollTop = window.scrollY;window.scrollYで現在のスクロール位置を取得します。
const headerHeight = document.querySelector('.ly_header').offsetHeight;offsetHeightで、通常ヘッダー(.ly_header)の高さを取得します。
const fixedNav = document.querySelector('.ly_fixedNav');追従ヘッダー(.ly_fixedNav)の要素を取得します。
const isHeaderVisible = scrollTop < headerHeight;scrollTop < headerHeightの条件を使って、スクロール位置が通常ヘッダーの高さより小さいかどうかを判定します。
スクロール量が少なく、まだ通常ヘッダーが画面内に表示されている場合はtrue、逆にスクロール量が通常ヘッダーの高さを超えて画面外へ消えた場合はfalseとなり、その値がisHeaderVisibleに代入されます。
if (isHeaderVisible) {
fixedNav.classList.remove('is_active');
fixedNav.setAttribute('aria-hidden', 'true');
} else {
fixedNav.classList.add('is_active');
fixedNav.setAttribute('aria-hidden', 'false');
}isHeaderVisibleの値に応じて、fixedNav(追従ヘッダー)に.is_activeの追加・削除と、aria-hidden属性の設定を行います。
isHeaderVisibleがtrue(通常ヘッダーがまだ見えている状態)の場合
classList.removeで.is_activeを削除。setAttributeでaria-hidden属性の値をtrueに設定。
isHeaderVisibleがfalse(スクロールが進み、通常ヘッダーが見えなくなった状態)の場合
classList.addで.is_activeを追加。setAttributeでaria-hidden属性の値をfalseに設定。
②まとめ
今回はJavaScriptバージョンを解説しました。
jQueryバージョンに比べて記述量は増えますが、基本的な処理内容は変わりません。通常ヘッダーと追従ヘッダーの情報を取得し、スクロール位置に応じて.is_activeクラスの付け外しやaria-hidden属性の変更を行います。
処理の順番もjQueryバージョンと同じなので、脱jQueryを目指している方は、ぜひ見比べてみてください。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法