【WordPress】スライダーをカスタムフィールドから設定できるようにする
こんにちは、トシキです。
今回は「スライダーをカスタムフィールドから設定できるようにする」方法について解説していきます。
先日こんなツイートをしました。
「スライダーのWordPressプラグインは使わずに済ませたい」
このような方に向けた内容となります。
本記事の内容
スポンサードサーチ
スライダーをカスタムフィールドから設定できるようにする

管理画面のカスタムフィールドから画像とテキストを投稿して、上記のように表示させます。
必要なもの
- スライダーライブラリ:「Splide」
- カスタムフィールドプラグイン:「Advanced Custom Fields PRO」
Splideの解説記事はPENGIN BLOGさんが分かりやすかったので、初めて使う方は一度目を通してみるのが良いかと思います。
01. ACF PROの設定
繰り返しフィールドでスライダーを追加するため、有料版であるACF PROを使用します。
なお、ACFの使い方についてはこちらの記事が参考になります↓
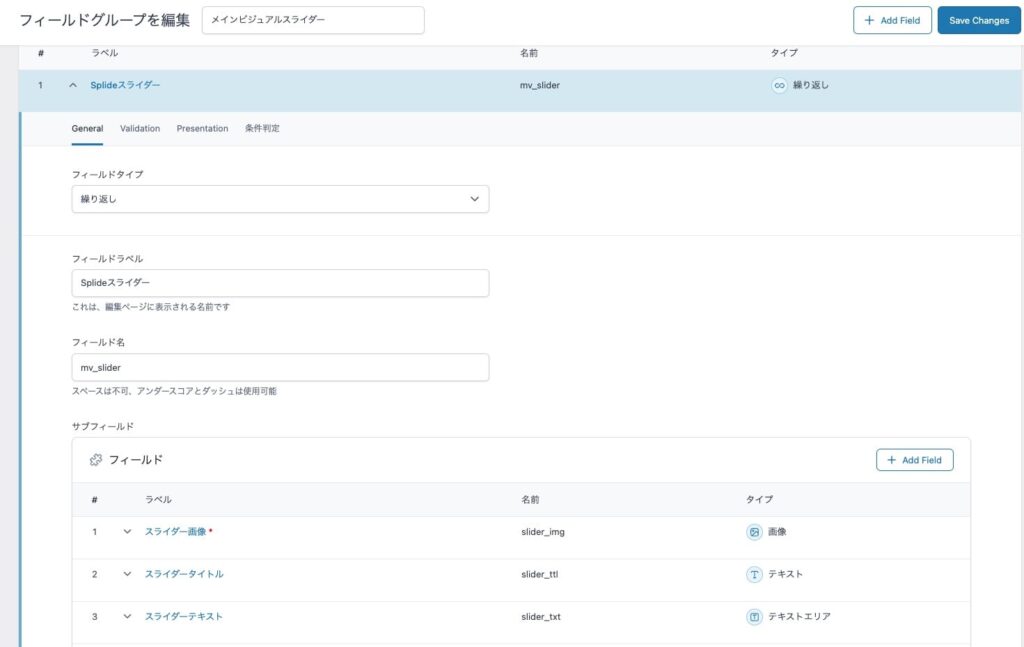
今回は、「スライダー画像」「タイトル」「テキスト」の3箇所カスタムフィールドを作成しますので、ACFの設定画面は最終的に以下の画像のようになります(クリックで拡大表示できます)。
先に表示させたい固定ページを選択してから設定を進めてください。
繰り返しフィールド名:「mv_slider」

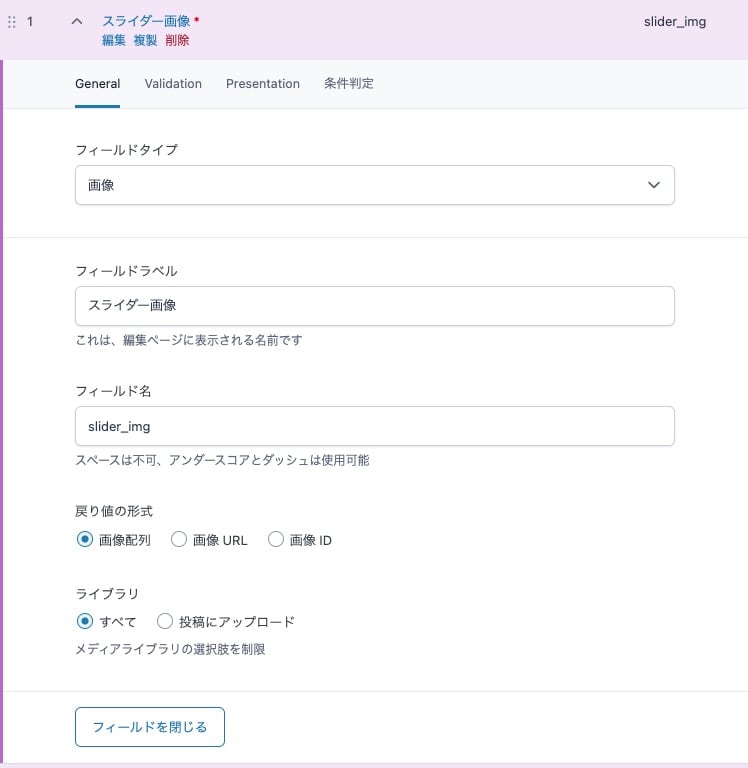
画像のフィールド名:「slider_img」↓

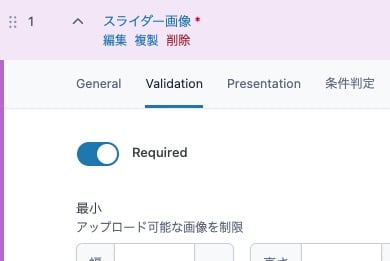
画像の選択は必須項目にしているので、「Validation」→「Required」をONに。

タイトルのフィールド名:「slider_ttl」↓

テキストのフィールド名:「slider_txt」↓

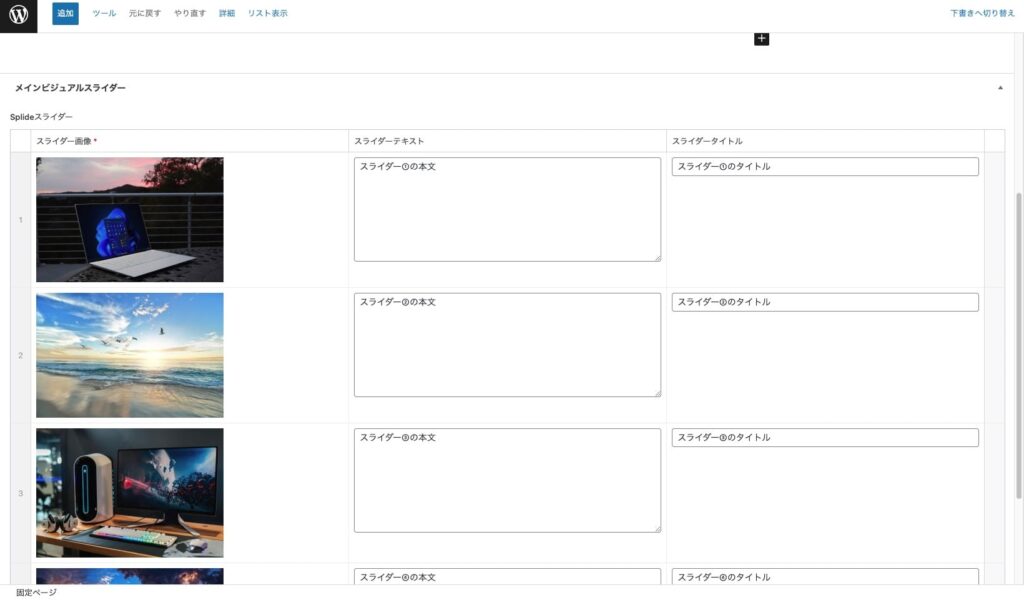
これで固定ページの編集画面にカスタムフィールドが表示されます(クリックで拡大表示できます)↓

02. functions.php
functions.phpにCSSとJavaScriptを読み込んでいる記述があるかと思いますので、その中にSplideのCDNを追記します。
/**
* CSSとJavaScriptの読み込み
*/
function my_script_init()
{
// トップページのみSplideのCDN(CSSとJS)を読み込む
if (is_front_page()) {
wp_enqueue_style(
'splide',
'https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css',
array(),
"4.1.4",
'all'
);
wp_enqueue_script(
'splide',
'https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js',
array('jquery'),
"4.1.4",
true
);
}
}
add_action('wp_enqueue_scripts', 'my_script_init');今回Splideはトップページのみ適用したかったので、is_front_pageを使い、他のページではCDNを読み込まないようにしています。
※読み込むページの指定は必須ではありませんが、不要なページでの読み込みは無駄なので条件分岐させています。
03. HTML
<div class="splide" aria-label="メインビジュアルスライダー">
<div class="splide__track">
<ul class="splide__list bl_slider">
<li class="splide__slide">
<div class="bl_slider_inner">
<div class="bl_slider_body">
<h2>スライダー①のタイトル</h2>
<p>スライダー①の本文</p>
</div>
</div>
<img class="bl_slider_img" src="<?php echo get_theme_file_uri(); ?>/assets/images/mv_01.jpg" alt="" width="375" height="250">
</li>
<li class="splide__slide">
<div class="bl_slider_inner">
<div class="bl_slider_body">
<h2>スライダー②のタイトル</h2>
<p>スライダー②の本文</p>
</div>
</div>
<img class="bl_slider_img" src="<?php echo get_theme_file_uri(); ?>/assets/images/mv_02.jpg" alt="" width="375" height="250">
</li>
<li class="splide__slide">
<div class="bl_slider_inner">
<div class="bl_slider_body">
<h2>スライダー③のタイトル</h2>
<p>スライダー③の本文</p>
</div>
</div>
<img class="bl_slider_img" src="<?php echo get_theme_file_uri(); ?>/assets/images/mv_03.jpg" alt="" width="375" height="250">
</li>
<li class="splide__slide">
<div class="bl_slider_inner">
<div class="bl_slider_body">
<h2>スライダー④のタイトル</h2>
<p>スライダー④の本文</p>
</div>
</div>
<img class="bl_slider_img" src="<?php echo get_theme_file_uri(); ?>/assets/images/mv_04.jpg" alt="" width="375" height="250">
</li>
</ul>
</div>
</div>変更前の状態↑
変更後の状態↓
<div class="splide" aria-label="メインビジュアルスライダー">
<div class="splide__track">
<ul class="splide__list bl_slider">
<?php if (have_rows('mv_slider')) : while (have_rows('mv_slider')) : the_row(); ?>
<?php
// 画像情報を配列で取得
$acf_row_image = get_sub_field('slider_img');
$url = $acf_row_image['url'];
$alt = $acf_row_image['alt'];
?>
<li class="splide__slide">
<div class="bl_slider_inner">
<div class="bl_slider_body">
<h2><?php the_sub_field('slider_ttl'); ?></h2>
<p><?php the_sub_field('slider_txt'); ?></p>
</div>
</div>
<img class="bl_slider_img" src="<?php echo $url; ?>" alt="<?php echo $alt; ?>" width="375" height="250">
</li>
<?php endwhile;
endif; ?>
</ul>
</div>
</div>liをhave_rowsで囲み、sub_fieldで「画像」「タイトル」「テキスト」をそれぞれ取得表示できるようにします。
先ほど設定したフィールド名↓
繰り返し:「mv_slider」
画像:「slider_img」
タイトル:「slider_ttl」
テキスト:「slider_txt」
splideを含むクラス名について
.splideが含まれているクラス名はスライダーを動かす上で必須のため、削除したり書き換えたりしないようにしましょう!
04. CSS
.bl_slider li {
aspect-ratio: 3/2;
max-height: 700px;
}
.bl_slider_inner {
display: grid;
place-items: center;
height: 100%;
}
.bl_slider_body {
background-color: #ddd;
padding: 1em;
border-radius: 10px;
color: #333;
}
.bl_slider_body h1 {
font-size: 40px;
background-color: orange;
width: fit-content;
padding: 0.5em;
}
.bl_slider_body p {
font-size: 20px;
background-color: greenyellow;
width: fit-content;
margin-top: 1em;
padding: 0.5em;
}
.bl_slider_img {
position: absolute;
inset: 0;
margin: auto;
z-index: -10;
width: 100VW;
height: 100%;
object-fit: cover;
}
.bl_slider_dots {
gap: 1em;
}
.bl_slider_dots li button {
position: relative;
width: 16px;
height: 16px;
}
.bl_slider_dots li button::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
inset: 0;
margin: auto;
background-color: #276478;
border: 1px solid transparent;
border-radius: 50%;
transition: background-color 0.4s;
}
.bl_slider_dots button.is-active {
transform: scale(1);
}
.bl_slider_dots button.is-active::before {
background-color: transparent;
border: 1px solid #ccc;
}スタイルはお好みで設定してください。
ドットのスタイルに関して
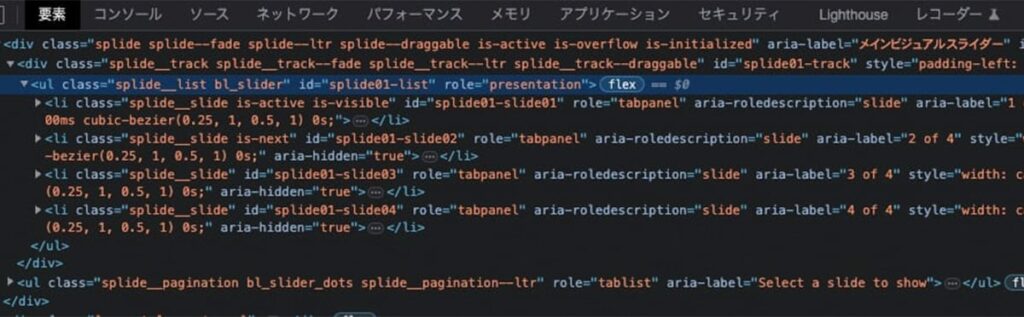
ドットのHTMLはデフォルトで自動生成されるため、検証ツールで.splide__pagination内にあるbuttonおよび、button.is-activeを確認しながらCSSを調整してください。
今回は独自クラスの.bl_slider_dotsを使用していますが、次項のSplideのオプションからクラスを追加することができます。
05. JavaScript
// Webページの読み込みが完了した時に発動(画像などのリソース含まず)
window.addEventListener('DOMContentLoaded', function() {
// ページ内にsplideクラスがないとエラーになるため、
// あった場合は読み込むようにif文で条件分岐。
const splideEl = document.querySelector('.splide');
if (splideEl) {
// Splideの記述
new Splide('.splide', {
// オプション
arrows: false,// 矢印ボタンを非表示
autoplay: true,// 自動再生を有効
interval: 3000,// 自動再生の間隔3秒
speed: 500,// スライダーの移動時間0.5秒
type: 'fade',// スライダーの種類はフェード
rewind: true,// 最後のスライダーになったら先頭に巻き戻す
pauseOnHover: false,// マウスオーバーしたときに自動再生停止を無効
pauseOnFocus: false,// スライダー内にフォーカスされたら自動再生停止を無効
classes: {
pagination: 'splide__pagination bl_slider_dots'// 独自のクラス名を追加
}
}).mount();
}
});
new Splide〜.mount();の部分がSplideの記述になります。
この中に必要に応じて、オプションを記述してください。
先ほど出てきた.bl_slider_dotsは、classesのpaginationに追記することでクラスが適用されます。
if (splideEl)について
Splideの存在しないページにアクセスするとエラーになるため、HTMLの読み込みが完了したタイミングで.splideクラスの有無を確認し、存在すればSplideを読み込むようにしています。
ここまでの設定で、管理画面からスライダーを自由に追加できるようになりました。
無事に読み込めれば、ソースコードはこのようになります(クリックで拡大表示できます)↓

06. まとめ
今回のポイント
.splideを含むクラス名は、削除したり書き換えたりしない- 自動生成されるHTMLもあるので、CSSを調整する際は検証ツールで確認
- JavaScriptのSplideの記述は、
.splideクラスがあるページのみ読み込むようにする(複数ページのWordPressサイトならば必須)
以上になります。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法