Basic認証のかけ方:「.htaccess」と「.htpasswd」でサイトへのアクセスを制限する
こんにちは、トシキです。
今回はBasic認証をかける方法について解説します。
「案件でサーバー上にテストアップしたサイトを、クライアントのみが閲覧できるようにするにはどうすればいい?」
このような質問に答えます。
公開前のサイトには制作者やクライアントなど、関係者以外からのアクセスを制限する必要があります。
実務に入る前に自分のポートフォリオサイトや、用意しているテスト環境などで試して仕組みを理解しておきましょう。
本記事の内容
スポンサードサーチ
Basic認証の設定方法

Basic認証設定にあたり必要なものは以下です。
ファイル系はこれから作成していきます。
- テキストエディタ
- FTPクライアントソフト(FileZillaやCyberduckなど)
- FTPに接続するためのログイン情報
- フルパス情報を調べるためのPHPファイル
- .htaccessファイル
- .htpasswdファイル
- パスワード暗号化ツール
認証をかけたいディレクトリのフルパスを調べる

該当ディレクトリまでのフルパスを.htaccessファイルに記述する必要がありますので、調べるためのPHPファイルを作成します。
今回は「sample.php」というファイル名で作成し、下記のコードを記述して保存します。
<?php
echo __FILE__;
保存後、FTPソフトでサーバーに接続し、フルパスを調べたいディレクトリの直下にアップロードします。
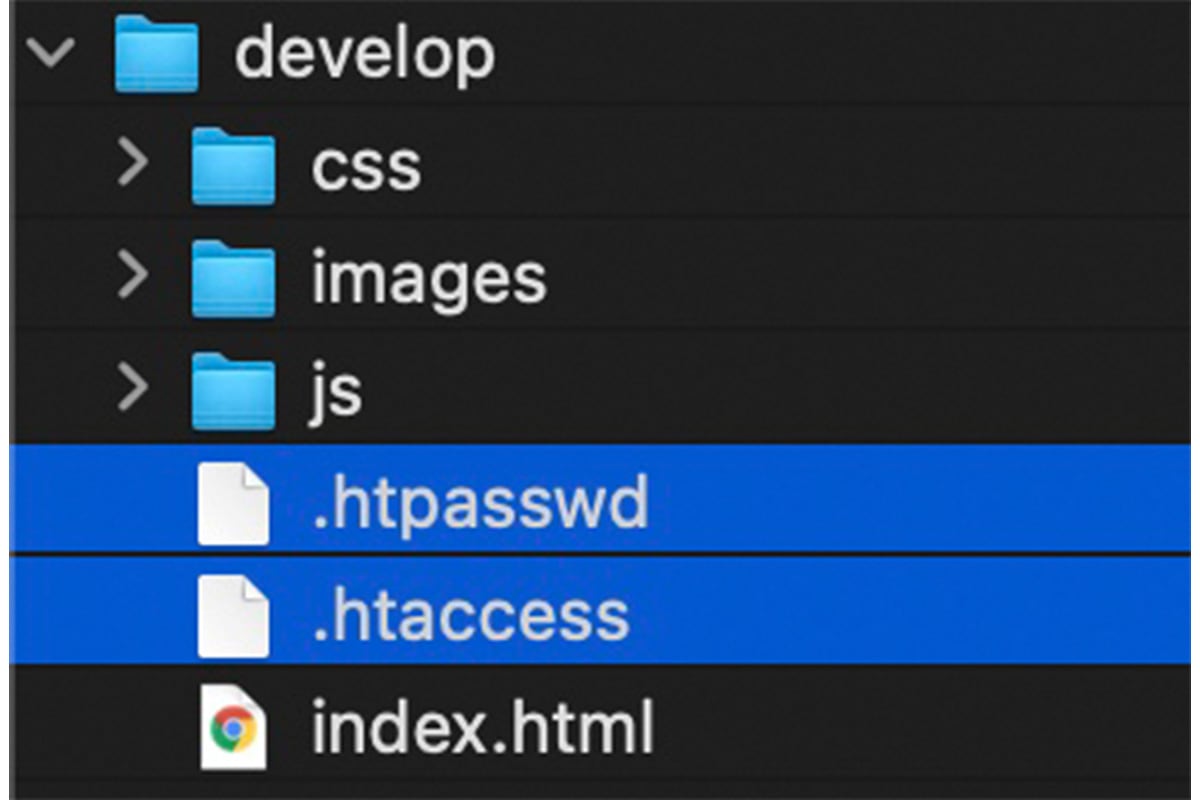
例として今回はdevelopというディレクトリのフルパスを調べることにします。

アップロード後↓

アップロードが完了したら、ブラウザからPHPファイルにアクセスしてみましょう。
PHPファイルはdevelopディレクトリの直下なので、アドレスバーには下記のように入力します。(ドメインが.comの例)
develop.com/sample.php
問題なくアクセスできれば、白い画面左上にフルパスが表示されます。
(エックスサーバーの場合)
※パスの表示は契約しているサーバーによって異なります。

もしdevelopディレクトリがサブドメインの場合は下記のようになります。
develop.[ドメイン]/sample.php

表示されたフルパスは、.htaccessファイル作成時に使うのでメモしておきます。
メモを取ったらPHPファイルは削除しましょう!
残したままにしておくと外部からアクセスされた場合、パスの情報が漏れてしまい、セキュリティ上良くないので必ず削除してください。
.htaccessファイルを作成
Basic認証を設定するためのファイルを作成します。
テキストエディタで.htaccessファイルを作成しましょう。
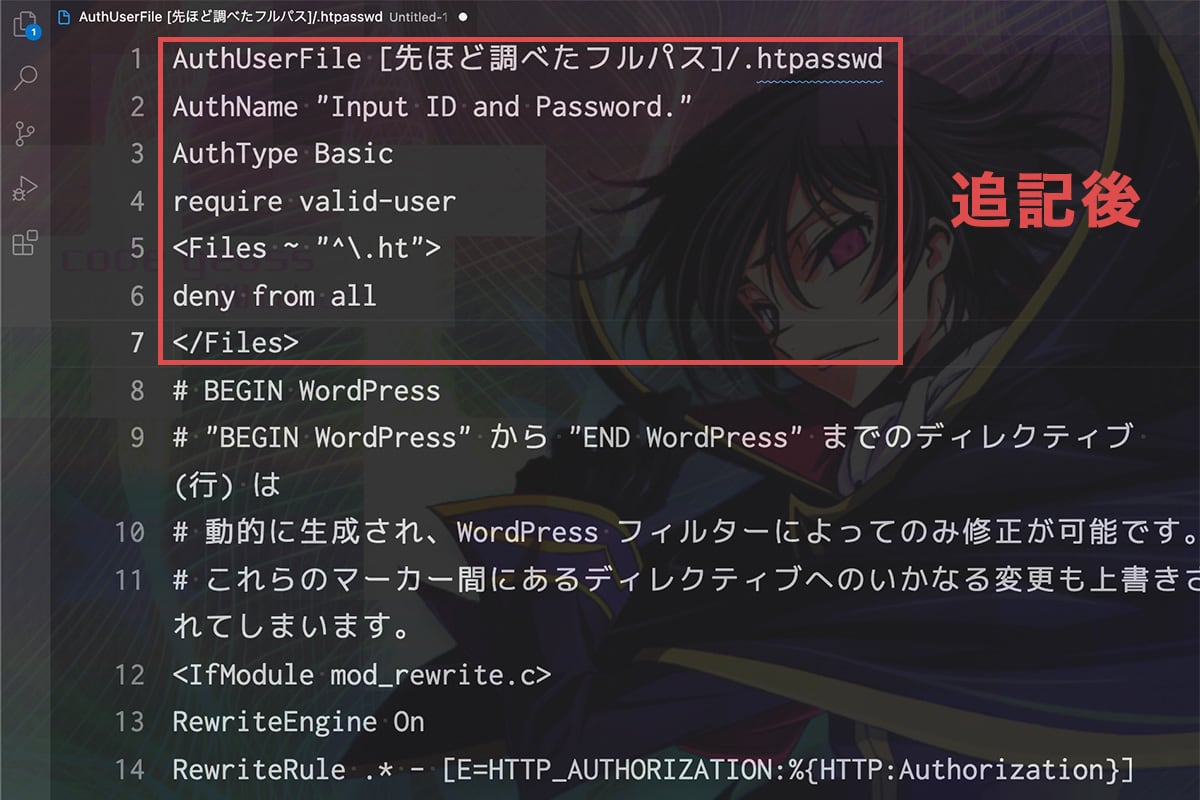
下記を記述して保存します。
AuthUserFile [先ほど調べたフルパス]/.htpasswd
AuthName "Input ID and Password."
AuthType Basic
require valid-user
<Files ~ "^\.ht">
deny from all
</Files>
細かく解説。
AuthUserFile
この後に作成する「.htpasswd」までのパスを記述します。
先ほどメモしたフルパスを貼り付けましょう。
使う部分は「sample.php」を除いた、
「/home/[サーバーID]/develop.com/public_html」です。
AuthUserFile /home/[サーバーID]/develop.com/public_html/.htpasswd
AuthName
認証時のダイアログに表示される文字列を指定します。(半角英数推奨)
下記の場合は「Input ID and Password.」と表示されます。
※ブラウザによって表示のされ方が違いますが、Chromeでは表示されませんでした。
AuthName "Input ID and Password."
AuthType
認証方式「Basic」を指定します。
AuthType Basic
require
「valid-user」と指定することで、IDとPasswordを知っている全ユーザーにアクセスを許可します。
require valid-user
deny from all
ブラウザから特定のファイルにアクセスできないようにする設定です。
「.ht」から始まる「.htaccess」と「.htpasswd」にアクセスできないようにしています。
<Files ~ "^\.ht">
deny from all
</Files>
WordPressをインストールしている場合は作成の必要無し
WordPressサイトにBasic認証をかける場合は、WordPressのインストール時点で.htaccessファイルも作成されるため、そのファイルへ追記する形になります。
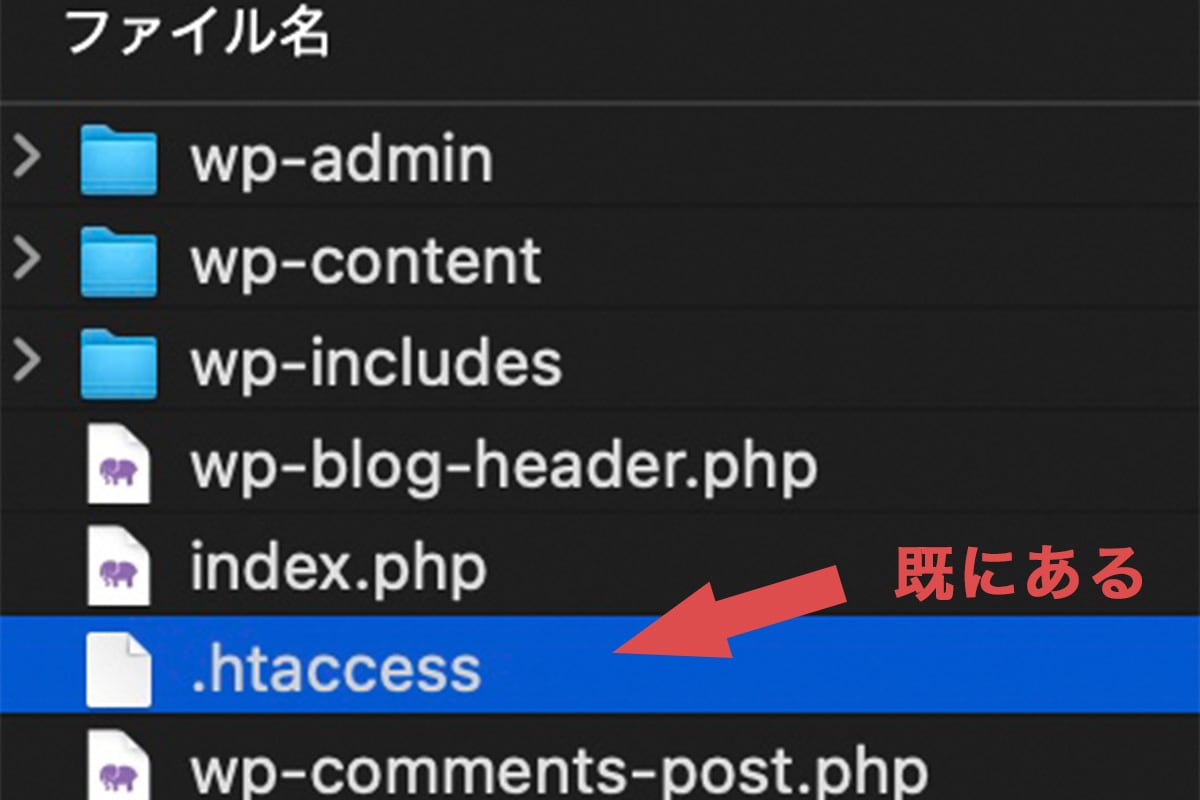
WordPressディレクトリ内には既に、.htaccessファイルが存在している。

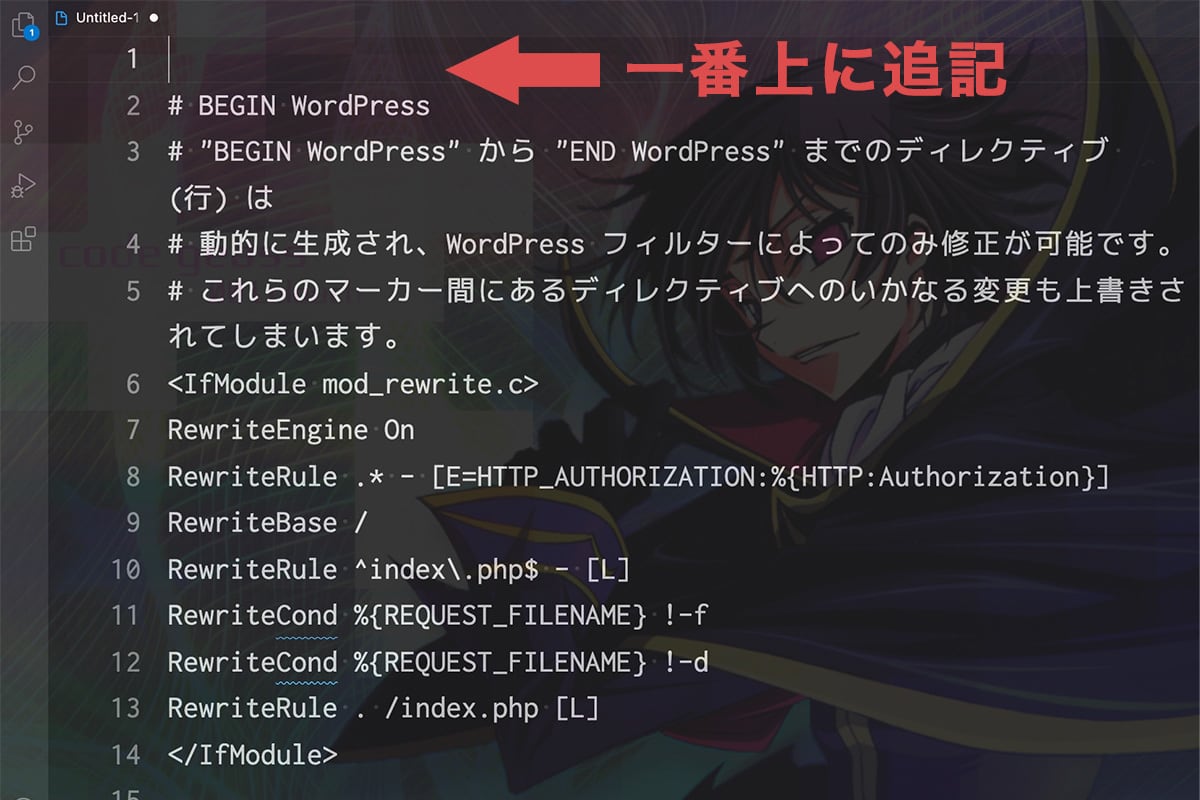
.htaccessファイルの中身。

既に記述されているところは弄らずに一番上に設定内容を追記します。
※もし不具合が起きても元に戻せるように、ファイルをコピーもしくは、ダウンロードするなりしてバックアップを取ってから弄りましょう。

.htpasswdファイルを作成
IDとPasswordを格納するファイルを作成します。
IDを「youser」、Passwordを「hogehoge」にした例で進めます。
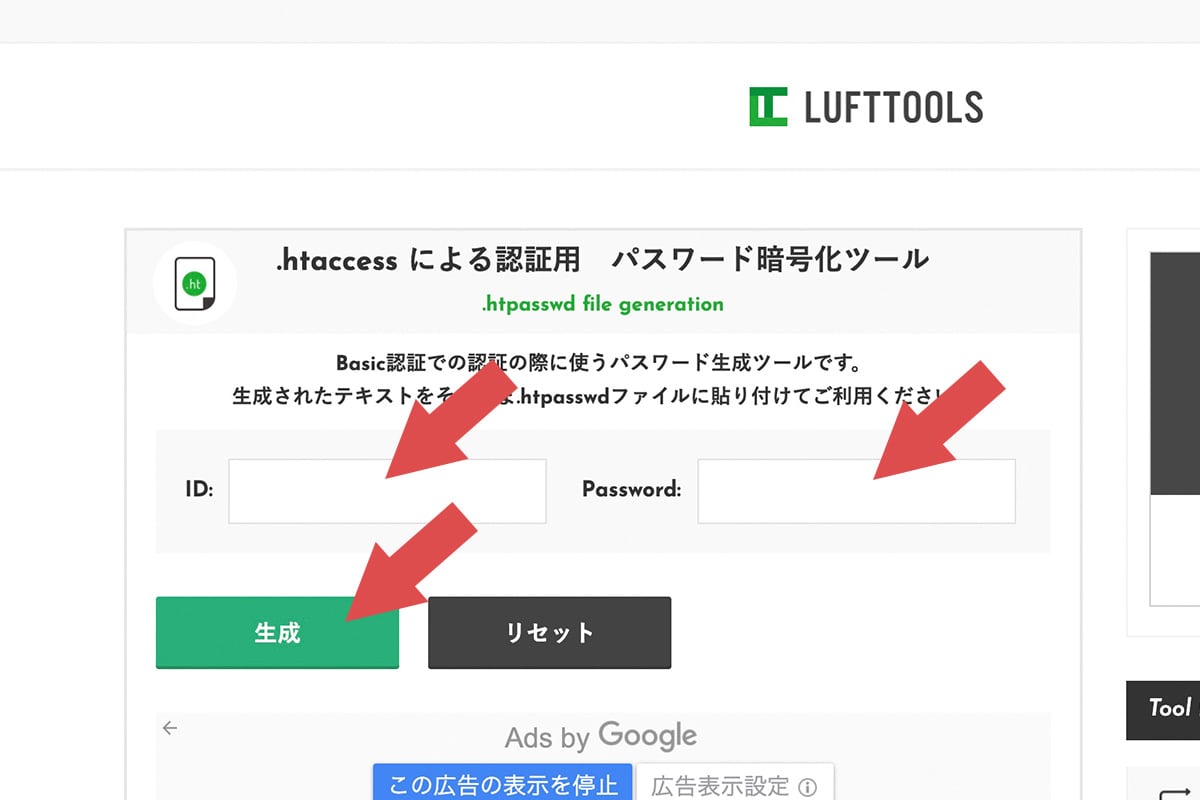
Passwordに関しては暗号化する必要がありますので、今回はルフトツールズのパスワード暗号化ツールを使わせていただきます。
IDとPasswordの欄にそれぞれ入力して「生成」ボタンをクリック。

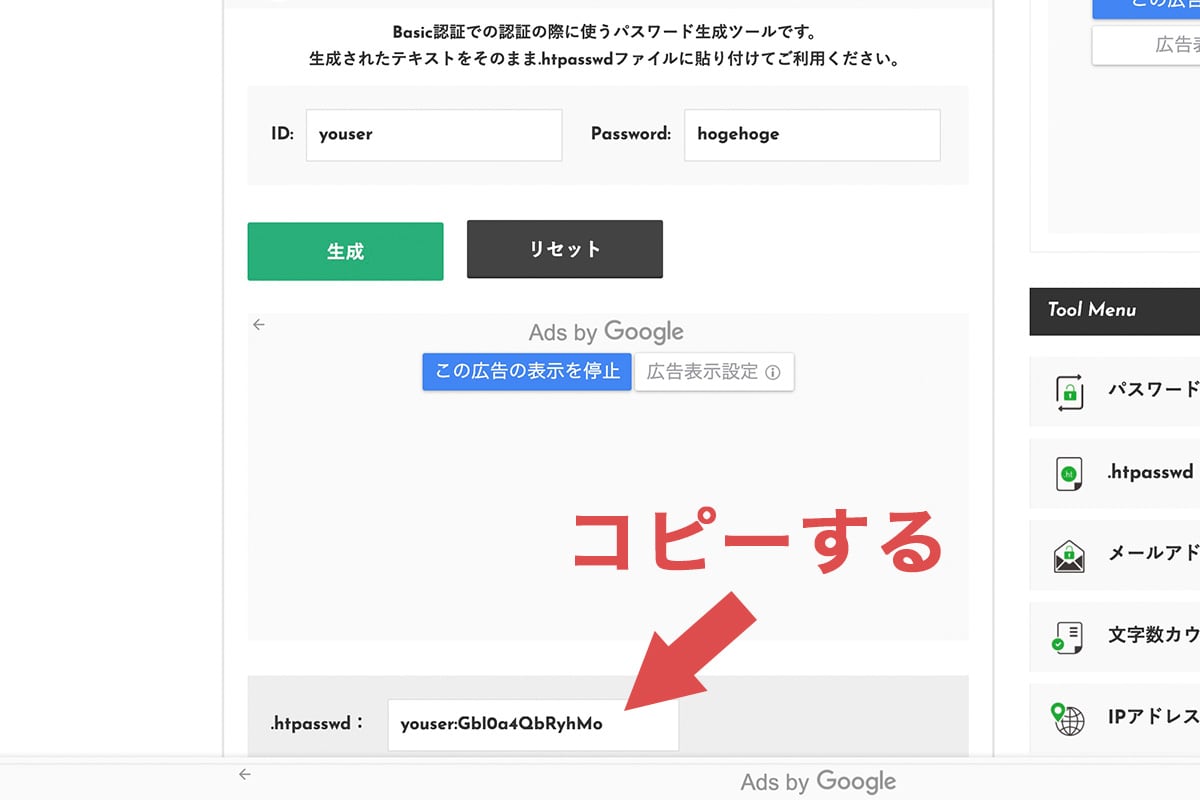
そうすると下の方に、IDと暗号化されたPasswordが表示されますのでコピーします。

テキストエディタで.htaccessファイルを作成し、コピーしたIDとPasswordを貼り付けて保存します。
youser:Gbl0a4QbRyhMo
アップロードしてアクセス
保存した「.htaccess」と「.htpasswd」を、認証をかけたいディレクトリにアップロードしましょう。

アップロードしたらサイトにアクセスします。
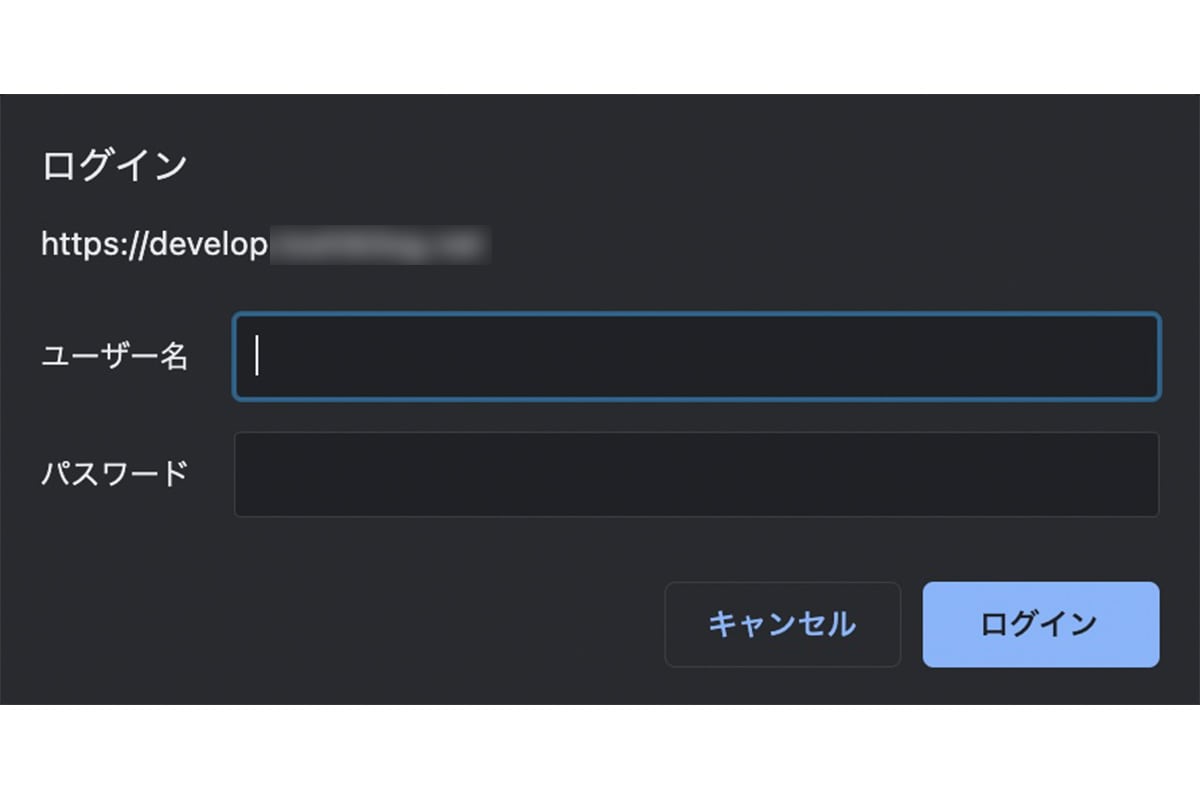
下記の入力画面が表示されたら成功です。

あとは入力画面に、IDとPassword(暗号化していない方)を入力してサイトに入れるか確認してください。
終わりに

今回はBasic認証について解説しました。
1からファイルを作成→アップロードするという多少手間のかかる方法ですが、レンタルサーバーの管理画面からも簡単に設定できるので、もしFTPを触りたくない場合は一度自分の契約しているサーバー内を確認してみてください。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法