WordPressのトップにHTMLページを表示させる方法
こんにちは、トシキです。
今回はWordPressのトップにHTMLページを表示させる方法について紹介します。
「WordPress内のどこにHTMLファイルをアップロードすればいいの?」
今回はこのような方に向けた記事になります。
私自身、実務で遭遇して「そもそもWordPressに静的ファイルを組み込めるの?」状態だったので備忘録として残します。
本記事の内容
スポンサードサーチ
HTMLを読み込む用のPHPファイルを用意

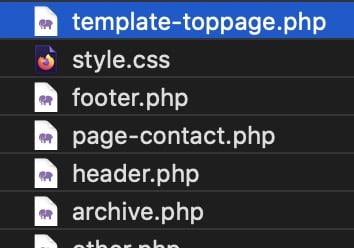
静的ファイルを読み込んで表示させる用の、PHPテンプレートファイルを作成します。
今回ファイル名は「template-toppage.php」にしました。

ファイル内は下記のように記述します。
<?php
/*
Template Name: Loading-TopPage
*/
readfile(ABSPATH . '/index.html');
?>
Template Nameは任意の名前にしましょう。
ここで付けた名前は後のWordPress固定ページの設定をする際に、自分が見つけやすいものがいいでしょう。
ここではテンプレート名を「Loading-TopPage」にしています。
Template Name: Loading-TopPage
呼び出したいHTMLファイル名を記述
丸括弧内「ABSPATH . 」の後ろにファイル名を記述します。
※シングルクォーテーションとスラッシュは忘れずに付けてください
readfile(ABSPATH . '/[HTMLファイル名]');
readfileとABSPATHについて
「readfile」はファイルを読み込んで出力させる記述です。
参考:PHP: readfile – Manual
「ABSPATH」はWordPressのインストールされているディレクトリまでのフルパスを定義しています。
参考:「if ( ! defined( ‘ABSPATH’ ) ) exit;」って?【WordPressプラグイン申請】
WordPressディレクトリ直下のHTMLファイルを読み込みにいってるということになります。
作成したPHPファイルをFTPにアップロード
テンプレートファイル「template-toppage.php」を、「wp-content/themes/テーマ名/」のフォルダにアップロードします。

HTMLファイル一式をFTPにアップロード
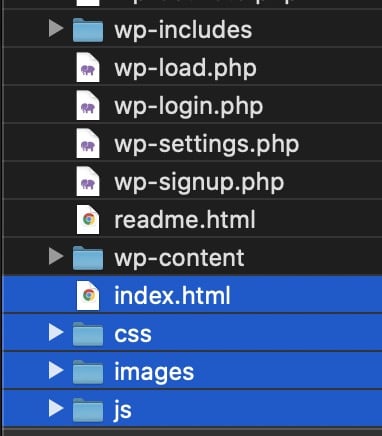
静的ファイル一式(html、css、img、jsなど)をWordPressディレクトリ直下にアップロードします。

管理画面から固定ページをトップに設定

WordPress管理画面にログインしましょう。
固定ページを新規作成
アップロードしたテンプレートファイルを表示させるための固定ページを作成します。
タイトルは「Top-Page」にしました。
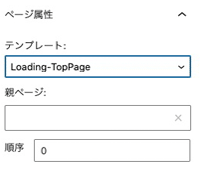
テンプレートは「Loading-TopPage」に変更して保存します。


ホームページの表示設定を変更
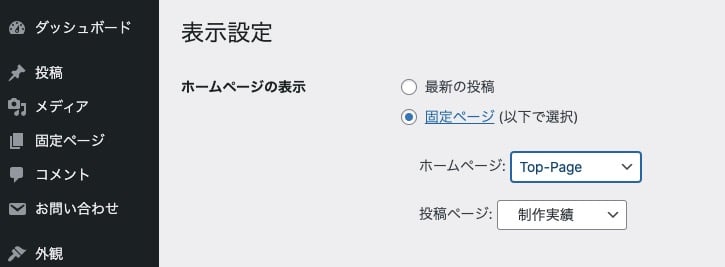
設定→表示設定→ホームページを「Top-Page」に変更して保存します。

これでトップページにアクセスするとHTMLページが表示されるようになります。
トップページに適用されない時
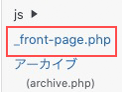
フロントページのテンプレートファイルを確認しましょう。
「index.php」より優先度の高い、「front-page.php」などのファイルが設置されている場合はそちらが優先されて表示されてしまいます。

ですので、そのテンプレートがホームページとして認識されないように、FTPから適当にファイル名を変更しましょう。
変更すると下記のように「ホームページ」の表示が外れます。

参考:テンプレート階層
ワンポイント
トップに静的ページが表示されるようになりましたが、この状態だと管理画面のテーマエディターからPHPの更新ができません。

クライアントによっては、FTPを使わずテーマエディターから編集したいという要望があります。
トップに静的ページを表示させつつ、テーマエディターも編集できるようにするには「index.html」以外のファイル名に変更してあげます。
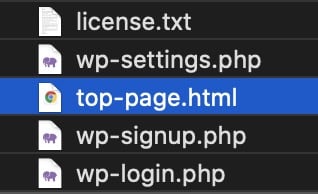
下記は「index.html」→「top-page.html」に変更しました。

合わせてPHPファイルも変更してあげます。
<?php
/*
Template Name: Loading-TopPage
*/
readfile(ABSPATH . '/top-page.html');
?>
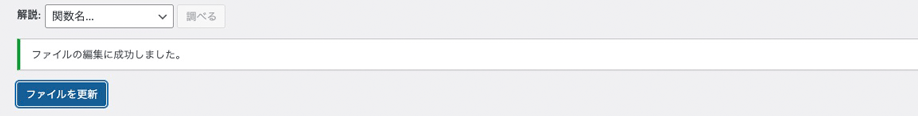
これで更新ができるようになります。

ここのエラーは恐らく、トップページに表示されるファイル名の優先順位で、「index.html」が「index.php」より高いことが影響しているんだと思います。
スポンサードサーチ
終わりに

WordPressのトップにHTMLページを適用させる方法を解説しました。
頻度は多くなさそうですが、WordPressの改修で一時的にトップを差し替えたい時などは必要になると思いますので、その時はぜひこの記事を思い出していただけると幸いです。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従メニューを表示する方法