「テーマユニットテストデータ」でダミー記事を作成して表示崩れをチェックする
こんにちは、トシキです。
今回は「テーマユニットテストデータ」について紹介します。
「ページャーがちゃんと動作するか確認したい」
WordPress開発時には表示確認でダミー記事を作る作業がありますが、正直かなりめんどくさいです(笑)
そんな確認作業に入るまでの手間を短縮できるテストデータは便利なので、取り入れて効率化していきましょう。
本記事の内容
スポンサードサーチ
テーマユニットテストデータをダウンロードしてインポート

まずはGitHubからファイルをダウンロードしましょう。
下記からアクセスしてください。
»テーマユニットテストデータ
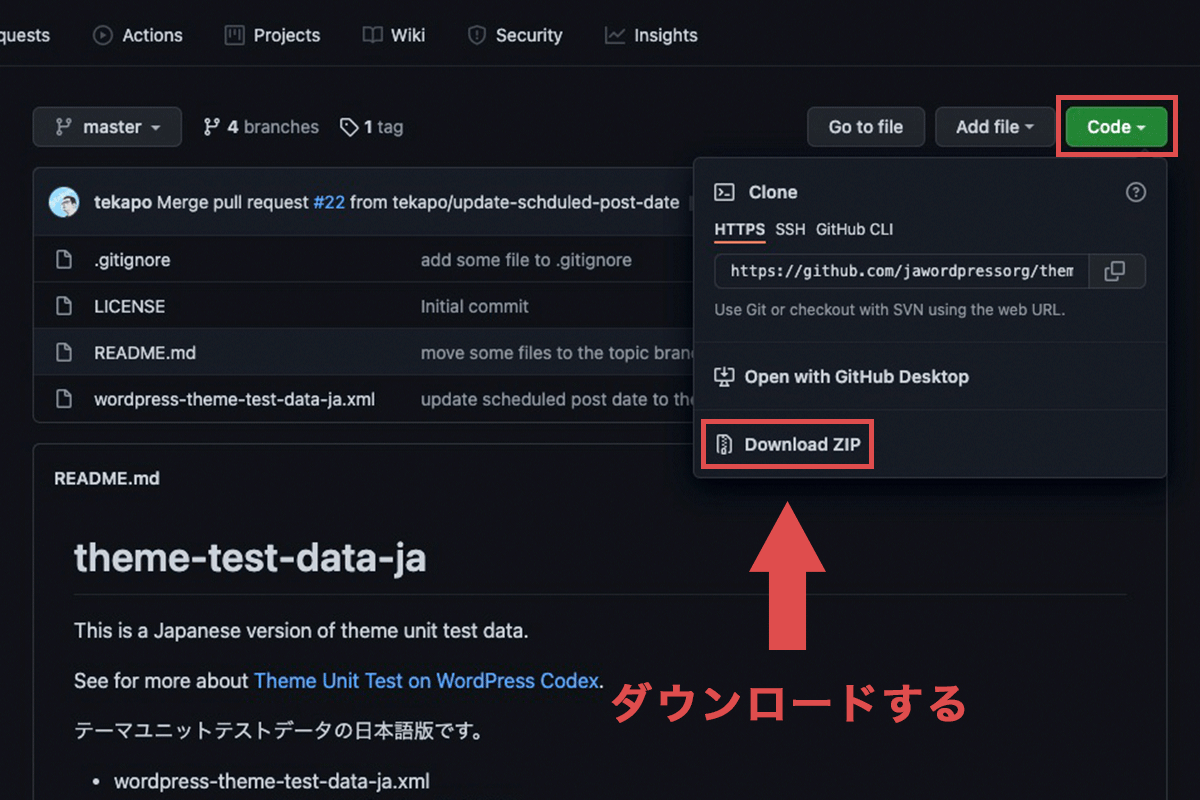
「Code」→「Download ZIP」からZIPファイルをダウンロードできます。

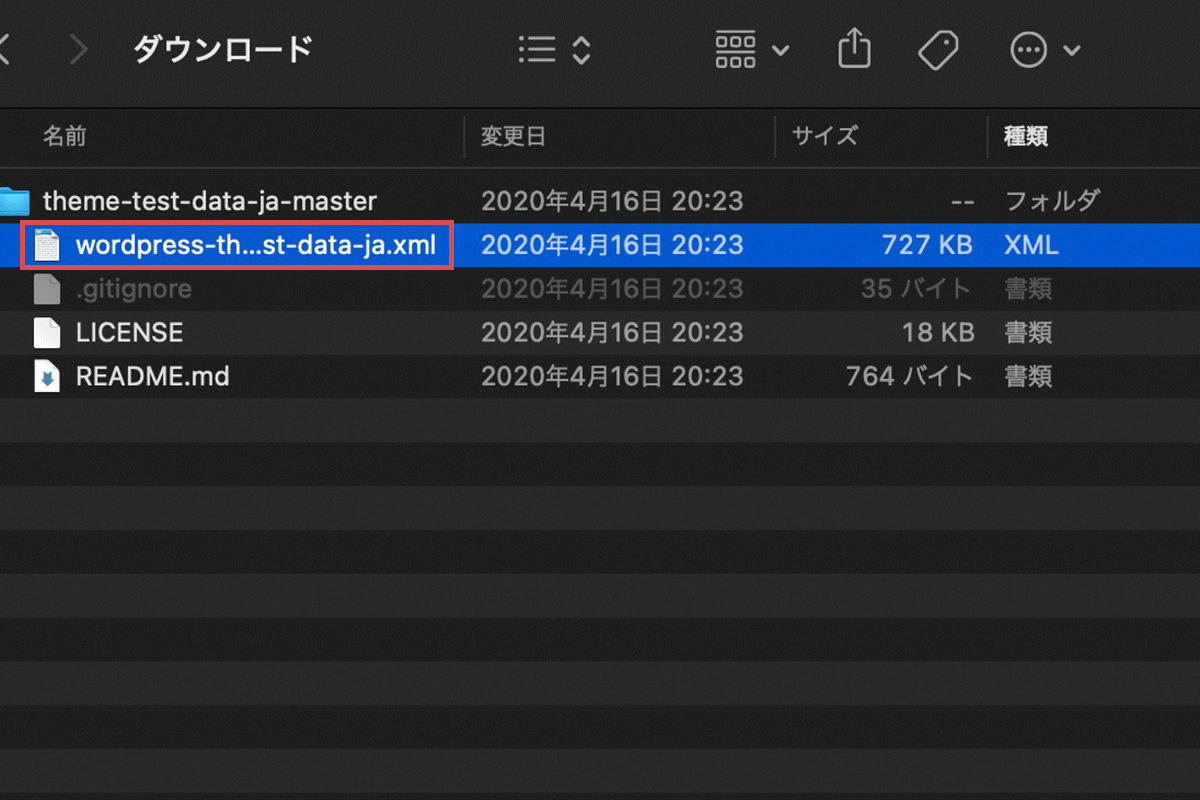
解凍した「theme-test-data-ja-master」の「wordpress-theme-test-data-ja.xml」が使用するファイルになります。

WordPressにインポート
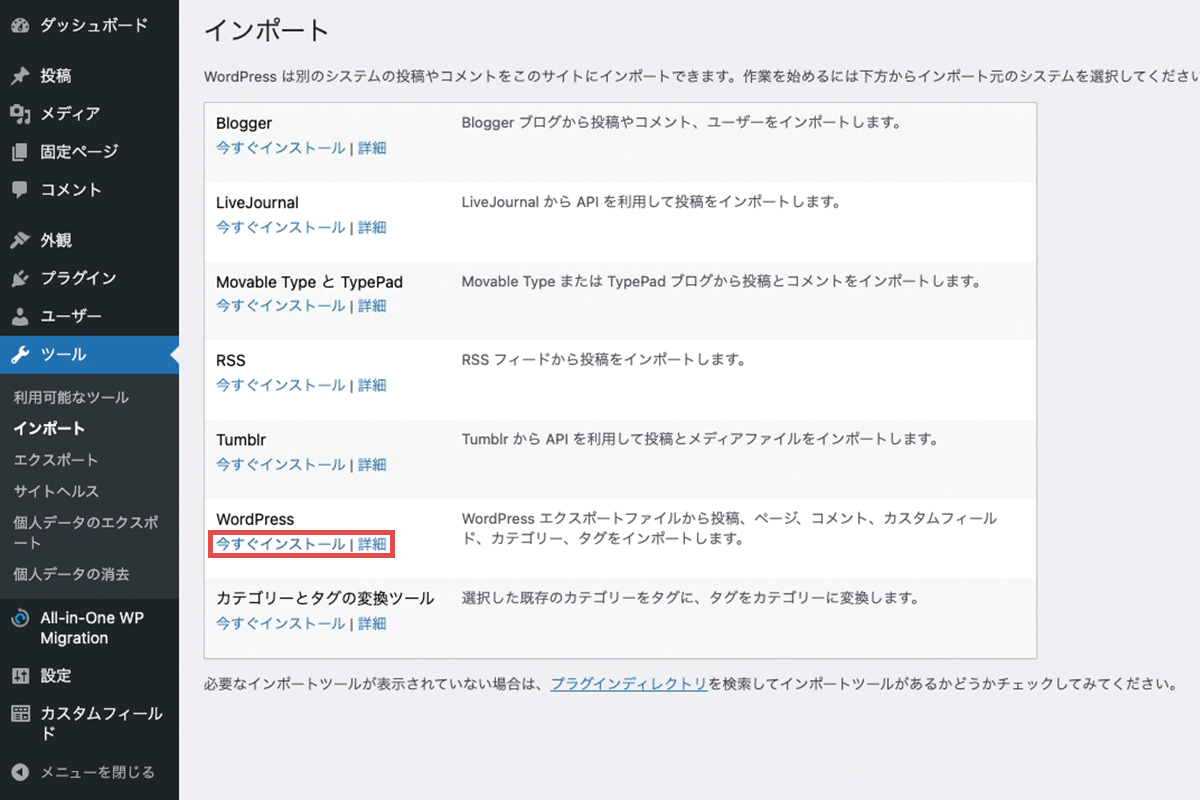
WordPressにログインして、「ツール」→「インポート」を開きます。
項目にWordPressの記載があるので、そこの「今すぐインストール」をクリックするとプラグインの「WordPress Importer」がインストールされます。

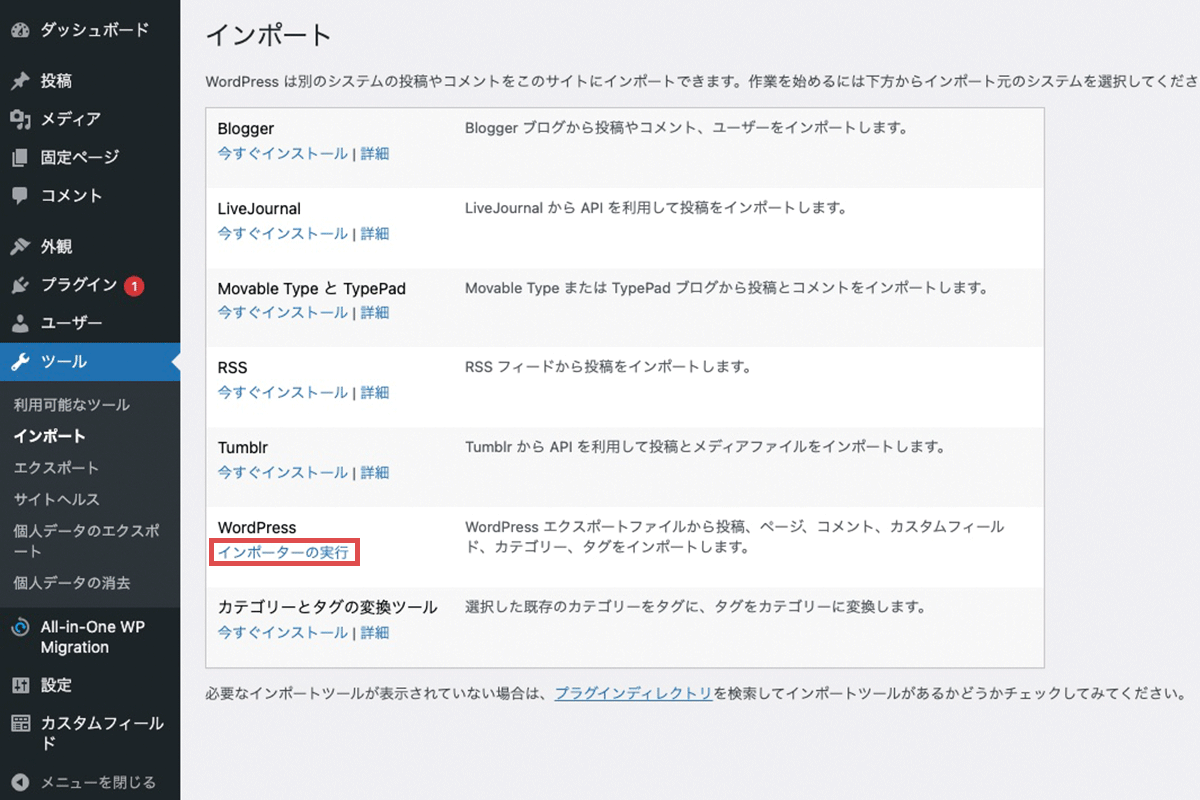
インストール後、「インポーターの実行」の表示に変わるのでクリック。

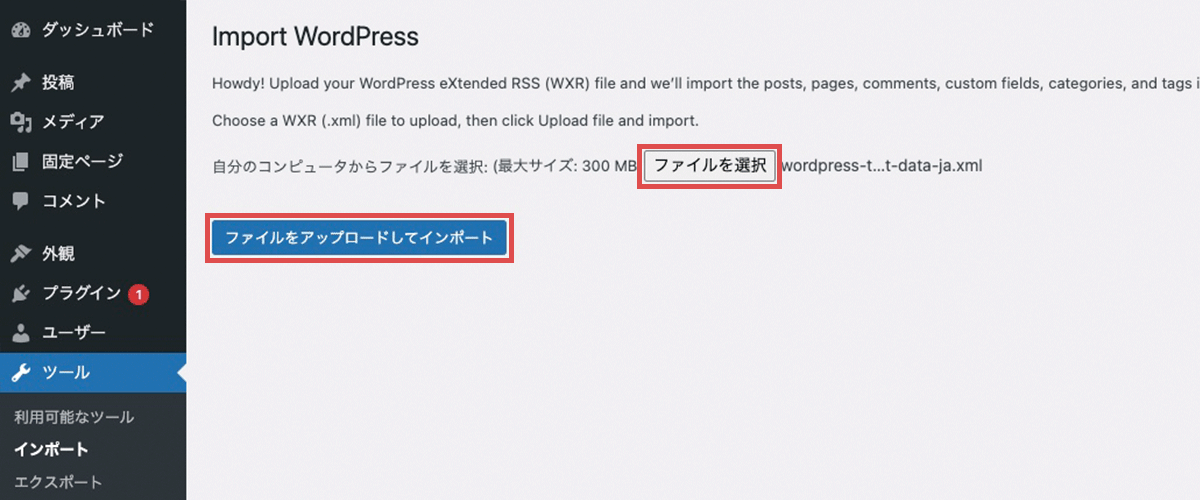
「ファイルを選択」からダウンロードした「wordpress-theme-test-data-ja.xml」を選択→「ファイルをアップロードしてインポート」。

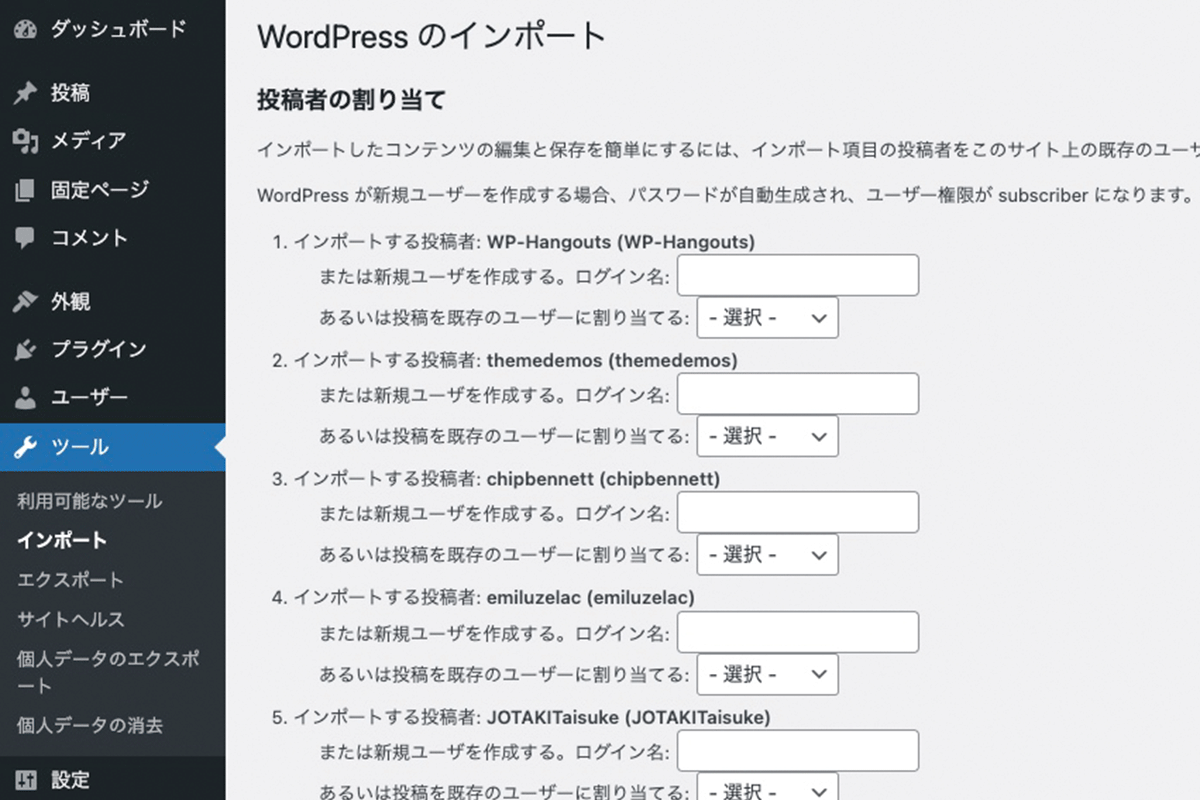
WordPressのインポートのページが表示されます。
※下記画像では日本語表記ですが、私がインストールした時は英語表記になっていました。英語になっていて日本語に変更したい場合は、「ダッシュボード」→「更新」から翻訳を更新すれば変更できます。

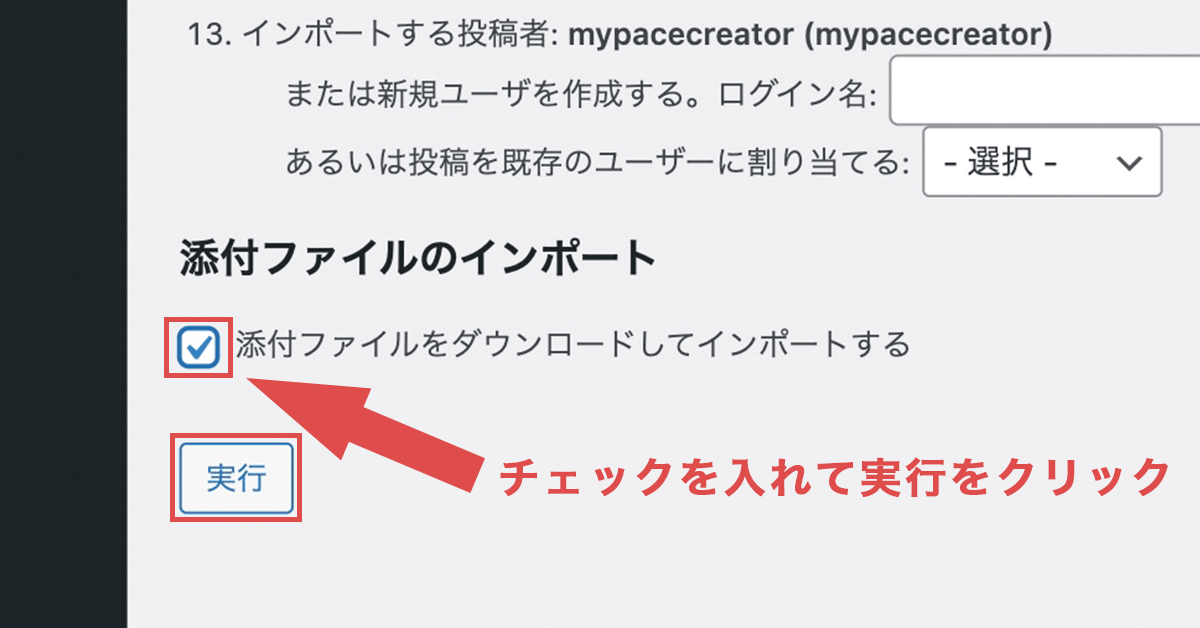
「投稿者の割り当て」の項目は特にいじる必要はないのでそのままでOK。
下にある「添付ファイルのインポート」の項目だけチェックを入れましょう。

表示確認
実行後にサイトを確認してみましょう。
下記のそれぞれに追加されているはずです。
- 投稿一覧
- カテゴリー
- タグ
- メディア
- 固定ページ
- コメント
- メニュー
- ユーザー
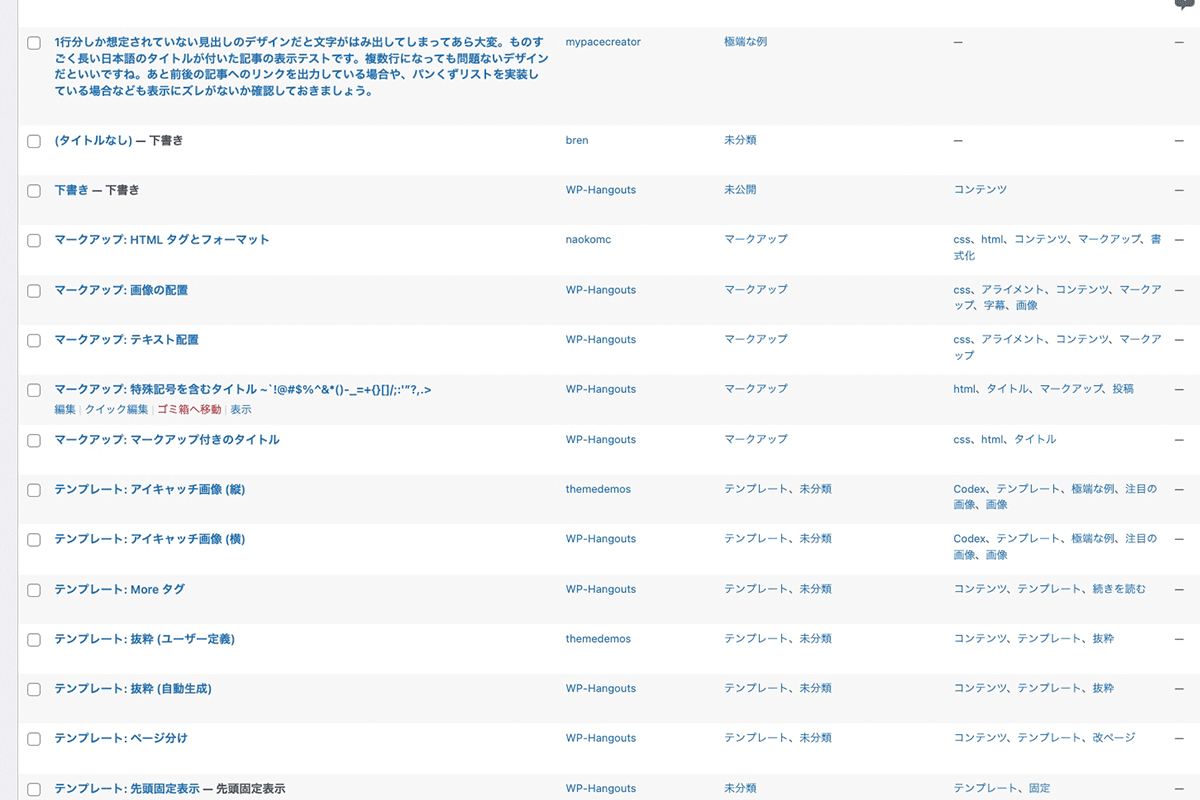
投稿一覧↓

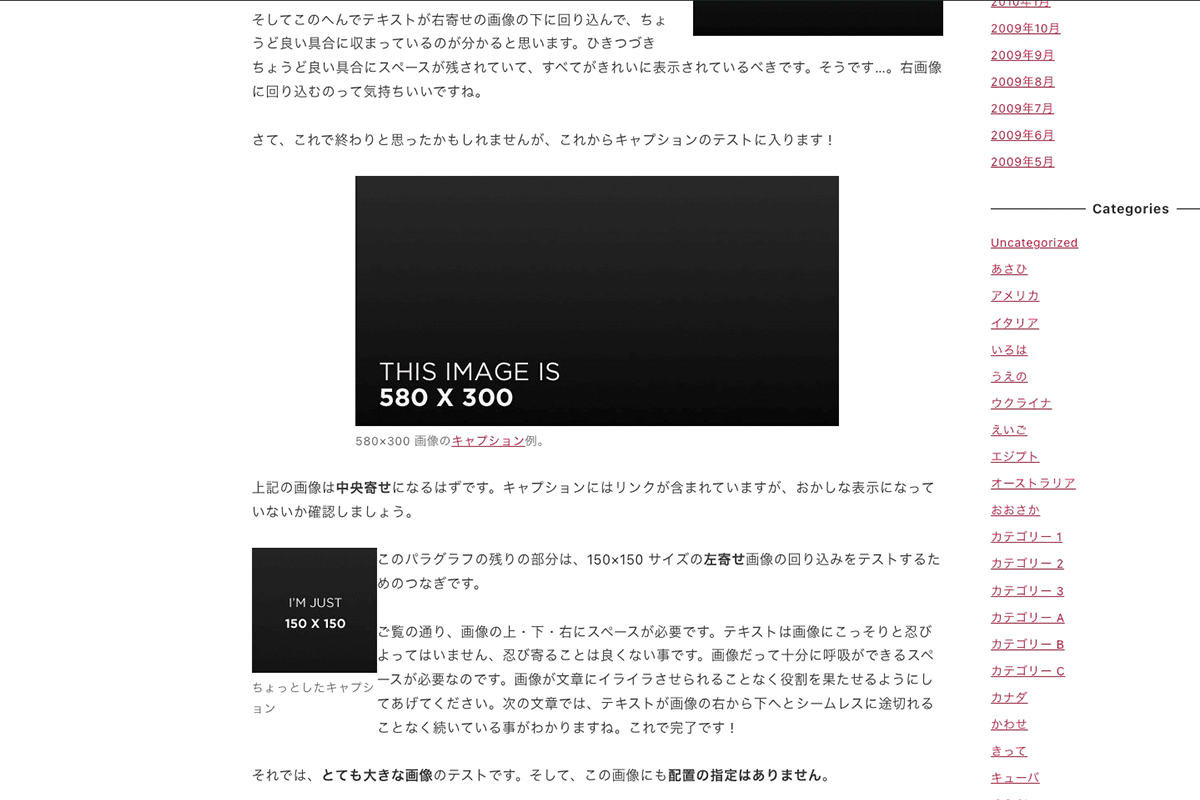
投稿記事↓

プラグインの「WordPress Importer」はもう使わないので削除していただいて大丈夫です。
終わりに

「テーマユニットテストデータ」について解説しました。
投稿データに関しては様々なパターンの記事が用意されていて、数は多いですが一通り確認して問題なければ安心です。
サイトリリース後に「ここの表示なんかおかしい!」って慌てずに済みますので、まだの方はぜひ試してみてください。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法