【WordPress】カスタムフィールドからCSVを読み込んでグラフを表示する
こんにちは、トシキです。
今回は、WordPressのカスタムフィールドにアップロードしたCSVファイルを読み込み、グラフで表示する方法を紹介します。
売上データやアクセス数などの推移を視覚的にわかりやすく表現したいときに便利な方法なので、ぜひ活用してみてください。
本記事の内容
スポンサードサーチ
①カスタムフィールドからCSVを読み込んでグラフを表示する
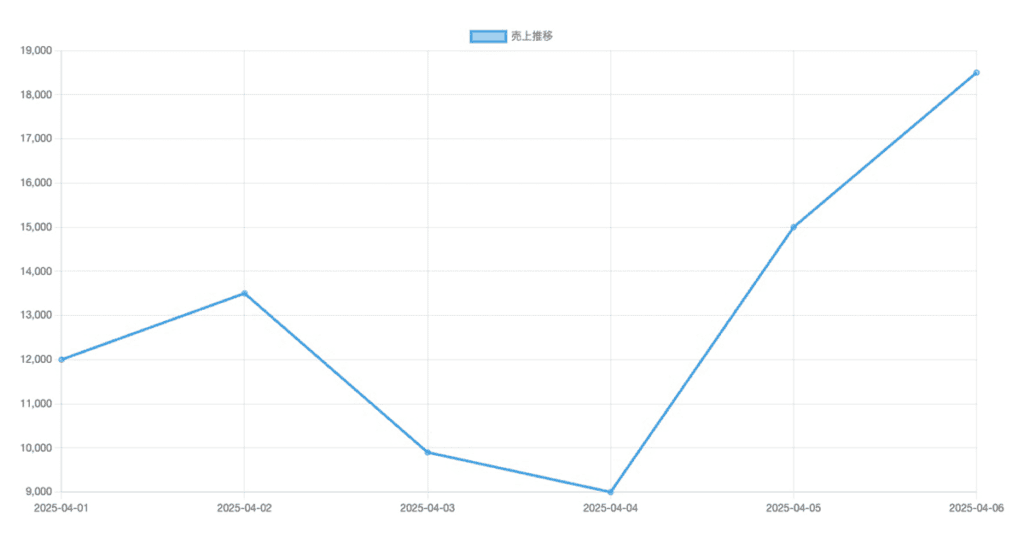
このようなグラフをページに表示します。
なお、本記事ではグラフのデザインには触れません。

日別売上データの推移をグラフにして可視化します。
まずは、以下のようなCSVファイルを用意してください。
日付,売上
2025-04-01,12000
2025-04-02,13500
2025-04-03,9900
2025-04-04,9000
2025-04-05,15000
2025-04-06,185001-01. ACFでフィールドを作成
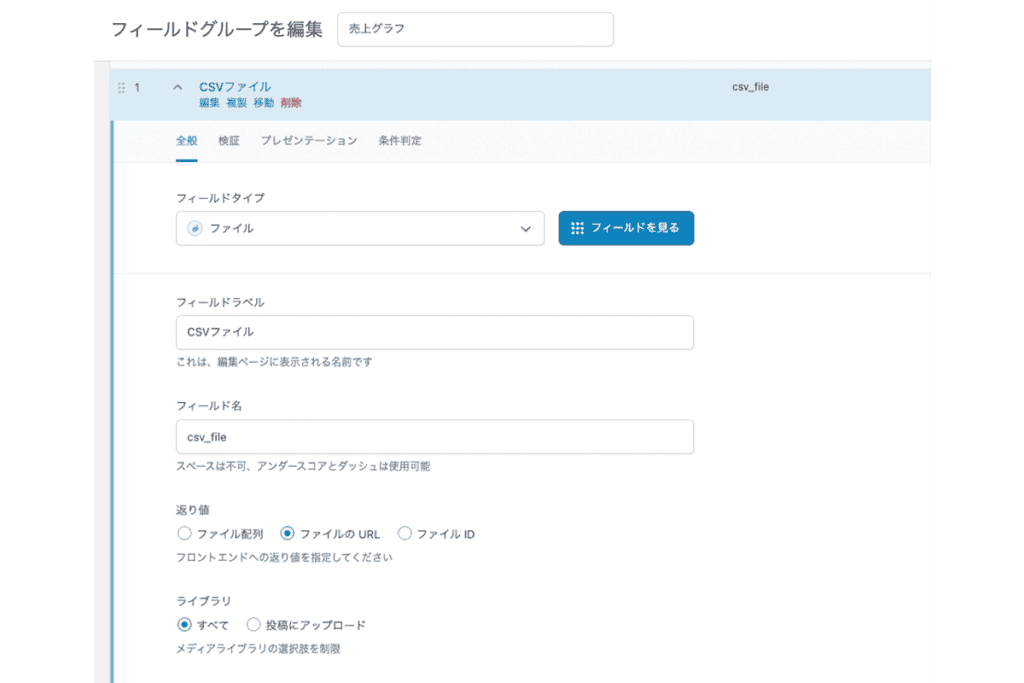
ACF(Advanced Custom Fields)を使って、CSVアップロード用のフィールドを作成します。
- フィールドグループ名:売上グラフ
- フィールドタイプ:ファイル
- フィールドラベル:CSVファイル
- フィールド名:csv_file
- 返り値:ファイルのURL

1-02. テンプレートにPHPを追加
表示させたいテンプレートファイル(single.phpなど)に以下のコードを記述します。
<?php
$csv_url = get_field('csv_file');
if ($csv_url):
?>
<div class="bl_chart">
<canvas id="js_chart"></canvas>
</div>
<?php endif; ?>get_field('csv_file')でCSVファイルのURLを取得します。
CSVファイルが設定されている場合のみ、グラフを表示するように条件分岐しています。
1-03. functions.phpにChart.jsとPapa Parseを読み込む
functions.phpに、Chart.jsとPapa ParseをCDN、またはダウンロードしたファイルから読み込みます。
// Chart.js
wp_enqueue_script(
'chart-umd',
'https://cdn.jsdelivr.net/npm/chart.js@4.4.8/dist/chart.umd.min.js',
array(),
'1.0',
true
);
// Papa Parse
wp_enqueue_script(
'papa-parse',
'https://cdn.jsdelivr.net/npm/papaparse@5.5.2/papaparse.min.js',
array(),
'1.0',
true
);
// 自作JS
wp_enqueue_script(
'sample-js',
get_theme_file_uri('/assets/js/sample.js'),
array('chart-umd', 'papa-parse'),
filemtime(get_theme_file_path('/assets/js/sample.js')),
true
);
// CSVのURLをJavaScriptに渡す
$csv_url = get_field('csv_file');
wp_localize_script(
'sample-js', // 第1引数:対象のスクリプトハンドル
'csvData', // 第2引数:JavaScriptで使う変数名(例:csvData)
['csvUrl' => $csv_url] // 第3引数:JavaScriptに渡す連想配列(JSON形式に変換されます)
);Chart.jsとは?
Chart.jsは、HTMLのcanvas要素を使ってグラフを描画できるJavaScriptライブラリです。
折れ線グラフ、棒グラフ、円グラフなどを簡単に実装できます。
Papa Parseとは?
Papa Parseは、CSVファイルをJavaScriptで扱いやすい配列やオブジェクト形式に変換できるライブラリです。
CSVから取得したデータを整形し、Chart.jsなどの描画ライブラリと組み合わせてグラフや表を表示するといった用途に便利です。
wp_localize_script について
wp_localize_script()は、PHPからJavaScriptにデータを渡すための関数です。
この関数を使うことで、PHP側で取得した値(今回のCSVのURLなど)を、JavaScript内でcsvData.csvUrlのように参照できるようになります。
wp_localize_script(
'sample-js', // 第1引数:対象のスクリプトハンドル
'csvData', // 第2引数:JavaScriptで使う変数名(例:csvData
['csvUrl' => $csv_url] // 第3引数:JavaScriptに渡す連想配列(JSON形式に変換されます)
);※第1引数には、このあと「1-04. JavaScriptでCSV読み込み&描画の記述」で解説する、JavaScriptファイルのスクリプトハンドル名(今回はsample-jsと命名)を指定してください。
1-04. JavaScriptでCSV読み込み&描画の記述
以下のようなJavaScriptを記述します。
// sample.js
window.addEventListener('DOMContentLoaded', () => {
// canvas要素を取得
const canvas = document.getElementById("js_chart");
// WordPressからCSVのURLが渡されていれば取得、なければnullを代入
const csvUrl = typeof csvData !== 'undefined' ? csvData.csvUrl : null;
// canvas要素とCSVのURLの両方揃っているか確認(どちらか欠けていれば処理しない)
if (canvas && csvUrl) {
// CSVの列名(1行目)と一致させる必要あり
const LABEL_KEY = '日付';
const VALUE_KEY = '売上';
Papa.parse(csvUrl, {
download: true,
header: true,
complete: (results) => {
const rows = results.data.filter(row => row[LABEL_KEY] && row[VALUE_KEY]);
const labels = rows.map(row => row[LABEL_KEY]);
const data = rows.map(row => parseFloat(row[VALUE_KEY]));
// グラフ描画
new Chart(canvas, {
type: 'line',
data: {
labels: labels,
datasets: [{
label: '売上推移',
data: data,
}]
},
});
}
});
}
})
CSVのURLを取得・代入
// WordPressからCSVのURLが渡されていれば取得、なければnullを代入
const csvUrl = typeof csvData !== 'undefined' ? csvData.csvUrl : null;csvDataが存在すれば→csvData.csvUrlを代入csvDataが存在しなければ→nullを代入
// canvas要素とCSVのURLの両方揃っているか確認(どちらか欠けていれば処理しない)
if (canvas && csvUrl)canvasとCSVのURLの両方が揃っていれば処理を続けます。
CSVの列名は変数と一致させる必要があります
// CSVの列名(1行目)と一致させる必要あり
const LABEL_KEY = '日付';
const VALUE_KEY = '売上';CSVファイルの1行目(ヘッダー行)に記載されている列名(カラム名)は、上記のLABEL_KEYとVALUE_KEYの値と正確に一致している必要があります。
たとえば、今回のCSVは以下のような形式です。
日付,売上
2025-04-01,12000
2025-04-02,13500
2025-04-03,9900
2025-04-04,9000
2025-04-05,15000
2025-04-06,18500この場合、LABEL_KEYを ‘日付’、VALUE_KEYを ‘売上’ に設定することで、正しくデータを取得できます。
列名が異なる場合、グラフが表示されなくなることがあるので注意してください。
1-05. CSVファイルをアップロード
ACFで作成したフィールドからCSVファイルをアップロードしたら、グラフが表示されます。

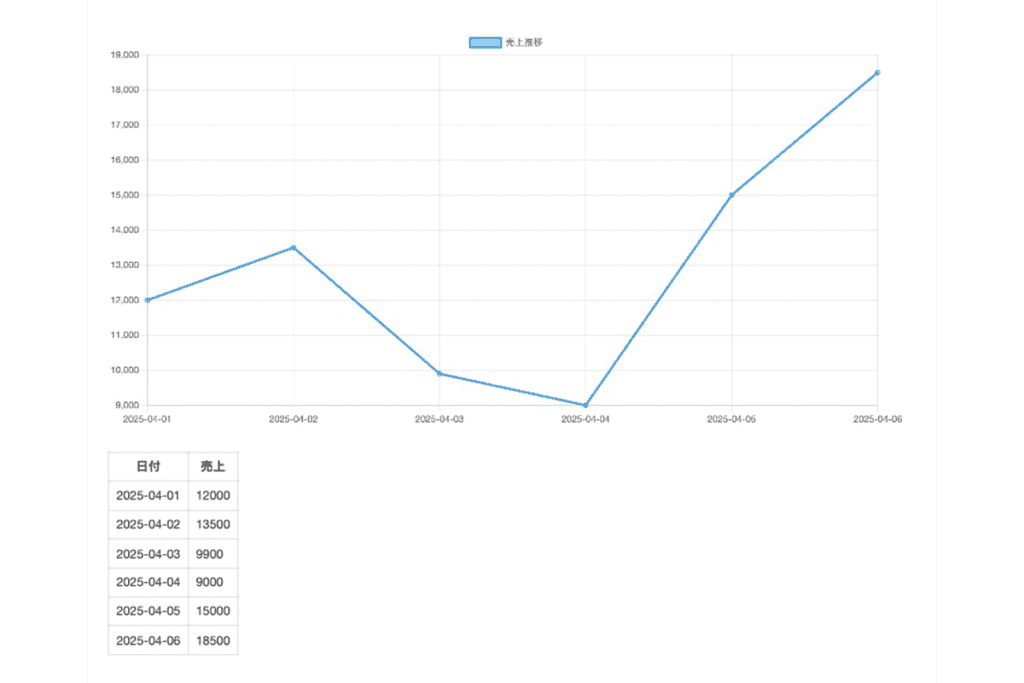
②CSVのデータをtableの表にも表示する

JavaScript内で、CSVのデータをそのまま表として表示することも可能です。
まずはテンプレートに表を表示するためのHTMLを記述します。
<?php
$csv_url = get_field('csv_file');
if ($csv_url):
?>
<div class="bl_chart">
<canvas id="js_chart"></canvas>
</div>
<!-- 追加 -->
<div class="bl_chartTable" id="js_chartTable"></div>
<?php endif; ?>// 表を自動生成して挿入
const tableWrapper = document.getElementById("js_chartTable");
if (tableWrapper) {
const table = document.createElement("table");
const thead = document.createElement("thead");
const tbody = document.createElement("tbody");
// ヘッダー行作成
const headerRow = document.createElement("tr");
headerRow.innerHTML = `<th>${LABEL_KEY}</th><th>${VALUE_KEY}</th>`;
thead.appendChild(headerRow);
// データ行作成
rows.forEach(row => {
const tr = document.createElement("tr");
tr.innerHTML = `<td>${row[LABEL_KEY]}</td><td>${row[VALUE_KEY]}</td>`;
tbody.appendChild(tr);
});
table.appendChild(thead);
table.appendChild(tbody);
tableWrapper.appendChild(table);
}全部合わせると↓
window.addEventListener('DOMContentLoaded', () => {
// canvas要素を取得
const canvas = document.getElementById("js_chart");
// WordPressからCSVのURLが渡されていれば取得、なければnullを代入
const csvUrl = typeof csvData !== 'undefined' ? csvData.csvUrl : null;
// canvas要素とCSVのURLが両方揃っているかを確認(どちらか欠けていれば処理しない)
if (canvas && csvUrl) {
// CSVの列名(1行目)と一致させる必要あり
const LABEL_KEY = '日付';
const VALUE_KEY = '売上';
Papa.parse(csvUrl, {
download: true,
header: true,
complete: (results) => {
const rows = results.data.filter(row => row[LABEL_KEY] && row[VALUE_KEY]);
const labels = rows.map(row => row[LABEL_KEY]);
const data = rows.map(row => parseFloat(row[VALUE_KEY]));
// グラフ描画
new Chart(canvas, {
type: 'line',
data: {
labels: labels,
datasets: [{
label: '売上推移',
data: data,
}]
},
});
// 表を自動生成して挿入
const tableWrapper = document.getElementById("js_chartTable");
if (tableWrapper) {
const table = document.createElement("table");
const thead = document.createElement("thead");
const tbody = document.createElement("tbody");
// ヘッダー行作成
const headerRow = document.createElement("tr");
headerRow.innerHTML = `<th>${LABEL_KEY}</th><th>${VALUE_KEY}</th>`;
thead.appendChild(headerRow);
// データ行作成
rows.forEach(row => {
const tr = document.createElement("tr");
tr.innerHTML = `<td>${row[LABEL_KEY]}</td><td>${row[VALUE_KEY]}</td>`;
tbody.appendChild(tr);
});
table.appendChild(thead);
table.appendChild(tbody);
tableWrapper.appendChild(table);
}
}
});
}
})生成されるHTML
<div class="bl_chartTable" id="js_chartTable">の直下に出力されます。
<div class="bl_chartTable" id="js_chartTable">
<!-- JSで生成ここから -->
<table>
<thead>
<tr>
<th>日付</th>
<th>売上</th>
</tr>
</thead>
<tbody>
<tr>
<td>2025-04-01</td>
<td>12000</td>
</tr>
<tr>
<td>2025-04-02</td>
<td>13500</td>
</tr>
<tr>
<td>2025-04-03</td>
<td>9900</td>
</tr>
<tr>
<td>2025-04-04</td>
<td>9000</td>
</tr>
<tr>
<td>2025-04-05</td>
<td>15000</td>
</tr>
<tr>
<td>2025-04-06</td>
<td>18500</td>
</tr>
</tbody>
</table>
<!-- JSで生成ここまで -->
</div>CSSはお好みで。
.bl_chartTable table {
border-collapse: collapse;
margin-block-start: 2rem;
}
.bl_chartTable th,
.bl_chartTable td {
border: 1px solid #CCC;
padding-inline: .6em;
padding-block: .4em;
}
スポンサードサーチ
③まとめ

ACFを使ってCSVファイルを読み込み、Chart.jsでグラフを表示し、さらに表形式でも出力する方法を紹介しました。
データの可視化を柔軟に行えるようになるので、売上やアクセス推移の表示などに、ぜひ活用してみてください。
人気記事Webサイトにフォントサイズ変更ボタンを実装する方法(jQuery使用)
人気記事【脱jQuery】スクロールしたら画面上部に追従ヘッダーを表示する方法